Intro
Altus - Multi-purpose WordPress Theme
- Features: WordPress, HTML5, CSS3, Multi-purpose
- Type: WordPress Theme
- Created: 20/05/2014
- By: AnpsThemes
- Version: 1.0.0
- Email: support@anpsthemes.com
Hello! First of all we would like to thank you for purchasing our template! :) If you have any questions that are beyond the scope of this help file, please feel free to send your question on support@anpsthemes.com.
This file will teach you how to set up and use our theme.
This file is really extensive so you might think the theme is hard to use, actually its not, you probably just might jump in the code and explore everything yourself, this file is more of a reference work if you do not know what to do.
Have fun using our template!
Best regards,
AnpsThemes
Theme Options
To visit the main theme options, either click on Theme Options in the admin bar (bellow the address bar) or go to Appearance → Theme Options.
Style Settings
Our template is design with customisation in mind! That means you can create a very unique website, with just setting our theme options.
Theme Style
You can change colors separately, but you can also choose one of our predefined color schemes, to either just use as your theme scheme or as a basis from which you can set colors as you wish.
Font family
Here you can choose three font types:
- Font type 1: used for headings (we used Titillium on our demo site, which is a font that is included inside the fonts folder)
- Font type 2: used as the main body font (we used Arial on our demo site, which is a system font)
When selecting a font family you will be able to choose a font from three groups:
- System Fonts: here you can find all of the basic fonts, from Times New Roman to Comic Sans.
- Custom Fonts: under here you will find all of the fonts you upload to the theme. See Upload Custom Fonts section for more details.
- Google Fonts: Our theme supports 600+ google fonts, so you have the freedom to choose whatever font you would like, but be aware that our theme uses certain font weights that may not work good with certain font families. Note that Google keeps adding new fonts, so see Update Google Fonts section for more information.
Predefined color Scheme
Here you can choose from predefined colors schemes. When you choose a color scheme, it will only fill in the options below, so you can still change any color, without editing the predefined colors.
Setting the colors
You can put in the HEX values for what color you would like, or you can click on the colored box, which will open our colorpicker.
Update Google Fonts
At the initial theme installation no fonts will be added so you will need to import them by pressing Update Google Fonts in this section. Note that the process might take a while, as there are quite a lot of font families that need to be imported.
If in the future you will see a new Google Font and would like to use it on your site, then import the fonts again by pressing Update Google fonts.
Upload Custom Fonts
This section allows you to add new font families. The fonts can be easily added by selecting a .zip file (you need to provide more than just one font file type, so that all browser will be able to use you font) and pressing Save all changes.
General Settings
Page layout
Here you will find all of the theme layout settings, such as is the theme boxed, is responsive activated, etc.
Disable Responsive
Here you can turn off responsive mode for template. If the responsive option is turned off, then our the won't adjust to all devices (mobile, tablets etc.).
One page enabled
This option will indicate in the menu which section is currently on screen. You will also need to create a menu where you will reference the section IDs and set the IDs on the sections.
Disable page title, breadcrumbs and background
This options will hide the bar that is just below the menu, where the page title and breadcrumb is displayed.
Disable breadcrumbs
Check this option if you want to display the bar that is just below the menu, but only hide the breadcrumbs.
Boxed
The default value for the page layout is Full layout, but you can also select the boxed version. Once you will select the boxed version you will be able to choose 9 patterns or a custom background, which you can set to either a stretched or tilled image (tilled is best used for adding your own patterns) or you can pick a solid color.
Page Setup
Coming Soon Page
When this page is selected, all the users visiting to your site will be shown this page.
404 Page (Page not found)
Select a page from a drop down of already added pages, which will be displayed on 404 errors.
Portfolio Single Style
Can be set to either Style 1 or Style 2 and will change the single portfolio page styling.
Portfolio single footer
This content will be shown below the portfolio content on all single portfolio pages.
Top Menu
Can be set to either default (the top menu will be shown if it contains widgets), primary color (the top menu will be shown if it contains widgets, but will have a background color set to primary) and no (this will hide the top menu).
Menu
Can be set to either normal or description. If set to description it will display the description text below the top level links.
Sticky Menu
If this options is set, the menu will be always shown on the top of the page, even on scrolling.
Menu Centered
If checked, the main navigation will be centered.
Full Screen Content
If it contains content, the home page will have a full screen content shown before it.
Prefooter
If checked, the prefooter widgets areas will become available.
Prefooter Style
You can select three prefooter styles: 2 columns, 3 columns or 4 columns. Once you select a prefooter style the appropriate widget areas will appear under Appearance - Widgets.
Footer Style
You can select three footer styles: 2 columns, 3 columns or 4 columns. Once you select a footer style the appropriate widget areas will appear under Appearance - Widgets.
Copyright Footer
Determines the copyright footer widget areas. Can be set to either 1 columns (which is centered aligned) or 2 columns.
Social accounts
Here you can set your email address that is used for the contact form and Google Analytics account.
Media
Page heading background
Background for the page heading element, that is located just below the menu.
Search page heading background
Background for the search page heading element, that is located just below the menu.
Favicon
You can upload an image - icon, that will be shown at the top of browsers for your site. You can upload .png and .ico files.
Logo
The selected image will be used as your site logo, which will be shown at the top left of your site.
Here you can also specify the logo width and height.
Logo Width and Logo Height
This will change the logo with and height.
Contact Form Options
Here you cant find the Captcha options for the contact form. You only need to set this options when using a Captcha element in your form.
Dummy Content
If you are new to WordPress or have problems creating posts or pages that look like the theme preview you can import dummy posts and pages here that will definitely help to understand how those tasks are done.
Important: Please make sure you have set your links to pretty link, so you won't receive any errors, check also menu description below.
Important: If you are having trouble inserting dummy content and are receiving server errors, you will probably need to set your file permissions on folder wp-content/uploads ( if you don't have the folder, create it manually and set the permissions only on this folder ).
If you don't want to set, can't or don't know how to set file permissions, you can download this .zip file and place it into wp-content folder.
Manual instalation ( with WordPress Importer ):
Installing the WordPress Importer:
- Visit Tools → Import in the WordPress dashboard
- Click on the WordPress link in the list of importers
- Click "Install Now"
- Finally click "Activate Plugin & Run Importer"
In our theme files you will find a .xml file (under anps-framework/classes/importer/dummy.xml). Use that file in the next step where it says: "Choose a WXR (.xml) file to upload, then click Upload file and import." and click on Upload file and import. In the next step you need to assign all the posts/page to a existing user or create a new user. In this step also be sure to have the Download and import file attachments checked, then click on the Submit button and you are done!
Megamenu
To create a megamenu you will first need to go to Appearance → Menus and open the Screen Options and checking the CSS Classes and Description options (you can also check the Product Categories if you intend to use them). Click on Save Menu to save the settings.
Then you need to assign a megamenu class to the parent element - the element at the top most of the structure (in the below examples this means to the Shop element).
Adding links
To add a group of links, you need to first add a parent element that will contain the title.
When adding the parent element set the URL to "#", the Navigation Label to the desired title (in our example we named it Links) and assign a column layout class (.col-md-4 for example) class to it, so it changes it to a heading.
Adding Text
Create a new element and set the URL to "#", the Navigation Label to the desired title (in our example we named it Links), assign a no-link class to it, so it changes it to a heading and insert you text in the description area.
Adding images
You can use the [image url="#" target="_blank" alt="Alternative text"]Image URL[/image] shortcode inside the description area to add images.
Visual Composer
If you do not want to use our Shortcode Manager, then you can install Visual Composer, which allows you to add content using a visual editor - you do not need to write the shortcodes by hand.
If you need more information on our shortcodes, then check our shortcode section.
Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
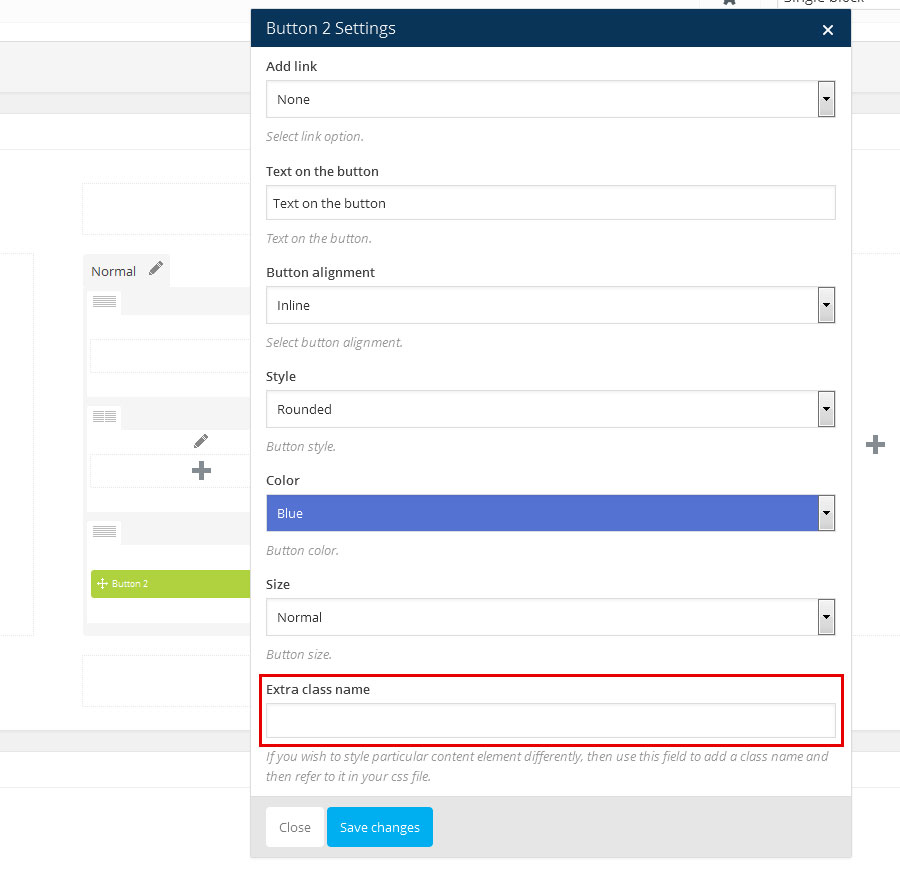
Grid elements
If you want to have our button style. Than you need to add: "altus" under extra class name.

Adding Blog Posts
To add a post to your blog go to Posts → Add New, then add post heading, post content, add Featured image and assign the desired categories. See more details on adding posts.
Adding a video to your Blog posts
Above the Featured image option (right side) on posts you can find the Featured Video option. You can add either the [youtube] or [vimeo] shortcodes to display the videos.
Adding a gallery of images to Blog posts
Above the Featured image option (right side) on posts you can find the Gallery Images option.
Adding Portfolio Posts
Adding Portfolio posts is the same as adding Blog posts, the only difference is that you do not add the posts under Posts, but under Porfolio sections.
Sliders
Layer Slider
The official documentation can be found here.
This site contains many tutorials (FAQ) on this plugin: http://support.kreaturamedia.com/faq/
Slider dummy content
Download it here.
Revolution Slider
The official documentation can be found here.
Download it here.
Widgets
You can add widget in Appearance → Widgets by drag and dropping in the Sidebar box.
Once you have added a widget to the Sidebar box the widget will open and extra fields will appear.
More information on widgets.
AnpsThemes - Images
You can select any image from media library and shows it in any sidebar.

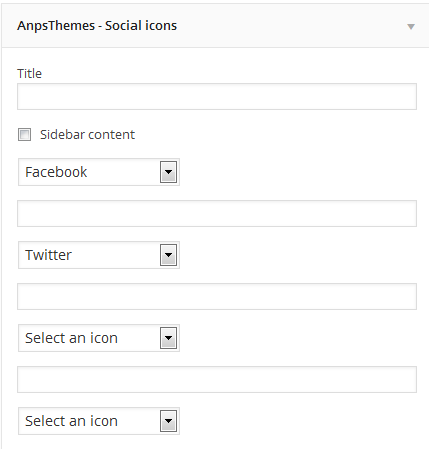
AnpsThemes - Social icons
You can add up to 12 social icons into different sidebars. If you will select Sidebar content checkbox, icons will be bigger like in blog sidebar.

AnpsThemes - Text and icon
You can also add link in text. Example: <a href="mailto:info@yourdomain.com">info@yourdomain.com</a>

Shortcodes
Alert
[alert type="warning"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus, nihil?[/alert]Name Default value Description content * / Text that will be shown in the alert message. type normal Changes the alert message color and icon. Blog
[blog orderby="date" order="ASC" type="grid" columns="4" category="category-slug"]12[/blog]Name Default value Description content * / Number of posts to be displayed at once. columns 3 The number of posts in a row. Can be set to either 3 or 4. orderby The way the posts will be ordered. Can be set to date, ID, title, name or author. order default The order in which the posts will be displayed. Can be set to default, ASC or DESC. category / Slug of a specific category. type The styling of blog posts. Can be set to grid or masonry. Button
[button link="#" target="_self" size="large" style_button="style-1"]LARGE BUTTON[/button]Name Default value Description content * / Text that appears inside the button link / Can contain either an URL (i.e. http://www.anpsthemes.com) or an anchor link (#contact) target _self This attribute specifies where to display the linked resource. Can be set to _self, _blank, _parent or _top (read more about these values). size small Determines the button size. Can be set to either small, medium of large. style_button style-1 This changes the button styling. Can be set to either style-1, style-2 or style-3. color / Adding this attribute will change the text color. The color needs to be added as a HEX value (ie. #000). color_hover / Adding this attribute will change the text color when hovering over the element. The color needs to be added as a HEX value (ie. #000). background / Adding this attribute will change the background color. The color needs to be added as a HEX value (ie. #000). background_hover / Adding this attribute will change the background color when hovering over the element. The color needs to be added as a HEX value (ie. #000). icon / Adds a icon inside the button. Can be set to any FontAwesome icon. The icon name needs to be specified without the fa- prefix (ie. codepen and not fa-codepen). Color
[color style="style-1" custom="#000"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus, nihil?[/color]Name Default value Description content * / Text that will have the specified color. style style-1 Color style. Can be set to either style-1 or style-2. custom / Custom specified color. Can be set to any color and will overwrite the style attribute. The color needs to be added as a HEX value (ie. #000). Columns
[vc_column width="1/2"][/vc_column] [vc_column width="1/2"][/vc_column]Name Default value Description width / Enter the layout , like: 1/2 + 1/2 or 1/3 + 1/3 + 1/3, etc. Coming soon
[coming_soon image="" title="" subtitle="" date="2015/10/20 19:00"]content (any shortcode)[/coming_soon]Name Default value Description content * / You can add newsletter shortcode or any other content here. image / Background image url. title / Coming soon title (h1). subtitle / Coming soon subtitle (h2). date / Date example: 2015/10/20 19:00 (20th October 2015 at 19:00). Contact form
[contact success_msg="Message sucessfuly sent!" error_text="Please insert only letters" error_number="Please insert numbers only" error_email="Please insert a valid email" error_phone="Please insert a valid phone number" error_required="This element is required" email_from="support@anspthemes.com" subject="This is an awesome email!"]CONTENT[/contact]Name Default value Description content * / [form_item] or/and [contact_button] shortcode. subject This is an awesome email! The message that will appear, once the user has submited the contact form. email_from support@anspthemes.com Email from where the email will be sent. success_msg Message sucessfuly sent! Success message when email will be sent. error_text Please insert only letters Error for text valitaion. error_number Please insert numbers only Error for number validation. error_email Please insert a valid email Error for email validation. error_phone Please insert a valid phone number Error for phone validation error_required This element is required Error for required fields. Email to you can set in Appearance -> Theme options -> General settings -> Social accounts
Contact form Element
[form_item type="text" rows="5" required="false" placeholder="" validation="none" checked="" icon=""]CONTENT[/form_item]Name Default value Description content * / Use this for dropdown, radio buttons or checkbox. Separete values with ,. Example: value1,value2,value3 type text You can select between next types: text, textarea, dropdown, checkbox, radio, captcha rows 5 Rows in textarea. required false If you check this field, then the user will have to write some information inside. placeholder / This is the text that is shown inside of the box and disappeares when the user click on the box. It is also used as name and id in checkbox, dropdown, radio option. validation none This is the validation type and you can choose None, Text, Number, Email and Phone Number (For text and textarea type). checked / If it is true than checkbox is checked. icon / Adds a icon inside the button. Can be set to any FontAwesome icon. The icon name needs to be specified without the fa- prefix (ie. codepen and not fa-codepen). Contact form Button
[contact_button /]This shortcode adds clear and submit buttons to contact form.
Contact info
[contact_info] [contact_info_item icon=""]TEXT[/contact_info_item] [/contact_info]Name Default value Description content * / Text icon / Adds a icon inside the button. Can be set to any FontAwesome icon. The icon name needs to be specified without the fa- prefix (ie. codepen and not fa-codepen). Counter
[counter icon="codepen " max="255" min="0"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus, nihil?[/counter]Name Default value Description content * / Counter text min / The number from which the counter will count from. max / The number to which the counter will count to. icon / Adds a icon inside the button. Can be set to any FontAwesome icon. The icon name needs to be specified without the fa- prefix (ie. codepen and not fa-codepen). Dropcaps
[dropcaps style="style-1"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus, nihil?[/dropcaps]Name Default value Description content * / Text that will have the dropcaps letter. style style-1 Dropcaps style. Can be set to either style-1 or style-2. Error 404
[error_404 title="" sub_title=""]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus, nihil?[/error_404]Name Default value Description content * / Text. title / Error 404 page title (h1). sub_title / Error 404 page subtitle (h2). Faq
[faq] [faq_item title="" answer_title=""]TEXT[/faq_item] [/faq]Name Default value Description content * / Faq text. Check example: title / Faq title. answer_title / Faq answer title. Google Maps
[google_maps zoom="15"]121 Kings St Melbourne VIC 3000[/google_maps]Name Default value Description content * / Location to be shown with a pin, ie. "121 Kings St Melbourne VIC 3000". zoom 15 At low zoom levels, a small set of map tiles covers a wide area; at higher zoom levels, the tiles are of higher resolution and cover a smaller area. Heading
[heading size="3" heading_class="content_heading" h_id="heading_id" h_class="extra-class"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maxime, nostrum.[/heading]Name Default value Description content * / Text type heading Heading type. Can be set to heading, content_heading or style-3. size 1 Heading size. Can contain values from 1 to 5 (larger the value, smaller the heading size). h_class / If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. h_id / Adds an ID attribute to the element. Useful for one page menu referencing. Icon
[icon url="" target="_self" icon="" title="" subtitle="" position="icon-left" class="style-1"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maxime, nostrum.[/icon]Name Default value Description content * / Text url / Icon, title and subtitle will be clickable. target _self Default value is _self. icon / Adds a icon inside the button. Can be set to any FontAwesome icon. The icon name needs to be specified without the fa- prefix (ie. codepen and not fa-codepen). title / Icon title (h2). subtitle / Icon subtitle (h3). class style-1 Style-1 is for bigger icons. Style-2 is for smaller icons where icon could align left or right. position icon-left Position icon-left is default (demo example). You can also use align right (icon-right). List
[list class=""]CONTENT[/list]Name Default value Description content * / [list_item] shortcode goes here. class / You can add class="number" List item
[list_item]CONTENT[/list_item]Name Default value Description content * / List item text. Logos
[logos] [logo url="" alt="" img_hover="" alt_hover=""]IMG URL[/logo] [/logos]Name Default value Description content * / Image url url / Clickable logo. alt / Alt of logo image. img_hover / Logo image on hover. alt_hover / Alt of logo image on hover. Newsletter
[newsletter /]You can include newsletter plugin as a shortcode instead of widget.
Portfolio
[portfolio filter="on" per_page="" orderby="date" order="ASC" type="" columns="4" category="category-id" /]Name Default value Description per_page / Number of posts to be displayed at once. filter on Filter on/off. Shows category filter. columns 4 The number of posts in a row. Can be set to either 3 or 4. orderby / The way the posts will be ordered. Can be set to date, ID, title, name or author. order default The order in which the posts will be displayed. Can be set to default, ASC or DESC. category / Id of a specific category. type / The styling of blog posts. Can be set to classic, random or empty (it is for no padding). Pricing tables
[pricing_table title="" currency="€" price="0" period="" button_text="" button_url=""]CONTENT[/pricing_table]Name Default value Description Content * / [pricing_table_item] title / Pricing table title. currency € Enter currency. price 0 Price. Period / Time period, example: monthly. button_text / Enter button text. button_url / Enter button url. Pricing tables Item
[pricing_table_item]TEXT[/pricing_table_item]Name Default value Description Content * / Text Progress
[progress procent="0" striped="" active="" color_class="progress-bar-success"]Title[/progress]Name Default value Description Content * / Title of progress bar. procent 0 Procent number 0 to 100. striped true Progress bar will be striped. active true Progress bar will be animated. color_class progress-bar-success There are next color class options: progress-bar-success (default), progress-bar-info, progress-bar-warning, progress-bar-danger. Recent Blog posts
[recent_blog number="4"]Name Default value Description number 4 The number of posts to be displayed. Recent Portfolio posts
[recent_portfolio number="4" category="3"]Name Default value Description number 4 The number of posts to be displayed. category / The category from which the posts will be displayed. Row
[vc_row font_color="#666" el_class="extra-class" id="this-awesome-id" has_content="false"][/vc_row]This shortcode is used for wrapping content, so that the child elements are layout correctly.
Name Default value Description content * / Child elements font_color / Adding this attribute will change the text color. The color needs to be added as a HEX value (ie. #000). el_class / If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. id / Adds an ID attribute to the element. Useful for one page menu referencing. has_content true Changes where the .container element is called. Can contain either true (the container is added), false (no container is added) or inside (inside content wrapper). Social icons
[social_icons] [social_icon_item url="#" icon="" target="_blank" /] [/social_icons]Name Default value Description url # Url of social network. icon / Adds a icon inside the button. Can be set to any FontAwesome icon. The icon name needs to be specified without the fa- prefix (ie. codepen and not fa-codepen). target _blank Url target, default is _blank. Statement
[statement parallax="false" parallax_overlay="false" image="" color="" container="false" slug=""]CONTENT[/statement]Name Default value Description content * / Content (shortcode or text) parallax false If set to "true", the shortcode will get the parallax effect. parallax_overlay false If set to "true", the shortcode get a dark effect over the shortcode image / Background image. color / Background color. container false Adds div around statement. slug / Unique name for the shortcode Tabs
[vc_tabs type="vertical" el_class="extra_class"][/vc_tabs]Name Default value Description content * / Tab elements el_class / If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. type horizontal This attribute changes the tabs layout to either horizontal or vertical. Tabs Element
[vc_tab icon="gear" title="Title"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maxime, nostrum.[/vc_tab]Name Default value Description content * / Text/Shortcodes title / Tab title that is shown in the tab menu section. icon / Adds a icon inside the button. Can be set to any FontAwesome icon. The icon name needs to be specified without the fa- prefix (ie. codepen and not fa-codepen). Team
[team category="" ids="" columns="3" number_items="4"]Name Default value Description category / Enter team category id. ids / Enter team item id/s separate with ,. For example ids="1,5,81". columns 3 The number of team members in a row. number_items -1 Enter number of team members (-1 will display all members). Testimonials
[testimonials] [testimonial image="" user_name="" user_url=""]TEXT[/testimonial] [/testimonials]Name Default value Description content * / Testimonial text image / User image user_name / User name/surname/nickname. user_url / User url. Text Block
[vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur, at.[/vc_column_text]Name Default value Description content * / Text Twitter
[twitter title="Our Twitter Feed" parallax="true" parallax_overlay="true" slug="twitter-slug" image="http://anpsthemes.com/altus/wp-content/uploads/2014/05/slider_image21.jpg"]anpsthemes[/twitter]Name Default value Description content * / Twitter username hadle, like anpsthemes (https://twitter.com/anpsthemes) slug / This is used for both for none page navigation and the parallax effect (if you do not have the navigation need you enter a unique slug if you want parallax effect to function). title / Enter twitter element title. parallax false If set to true, the background image will have the parallax effect (http://en.wikipedia.org/wiki/Parallax_scrolling). parallax_overlay false If set to true, it makes the background image darker. image / URL for the background image. Vimeo
[vimeo]23534361[/vimeo]Name Default value Description content * / Video ID YouTube
[youtube]keDneypw3HY[/youtube]Name Default value Description content * / Video ID Quote
[quote style="style-1"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus, nihil?[/quote]Name Default value Description content * / Text that will displayed inside the quote wrapper. style style-1 Quote style. Can be set to either style-1 or style-2. Adding sidebars
Sidebar generator
Before you can start adding widgets you need to create a new sidebar, but you can add widgets to the already added ones, but you can create how many new sidebars you like. You can find the sidebar generator under Appearance → Sidebars.
Adding a sidebar to a page or post
You can add a sidebar to all pages, except the portfolio page and single item portfolio page. You can add a sidebar to a page/post by selecting the desired by going to the desired item in WordPress (under Pages/Posts) and under the content editor you will see a box called Sidebars. You can select eiter only one of the sidebars, either both of them.
Important: Be carefull when adding two sidebars, because some elements aren't designed to be used with two sidebars ( two or more column sidebars ).
Translating the Theme
Our theme comes localisation ready out of the box – all that’s needed is your translation.
There are several methods to create a translation, most of which are outlined in the codex (http://codex.wordpress.org/Translating_WordPress), however, we find the easiest method is to use a plugin called codestyling localisation.
Updating the Theme
Before you update:
Go to our ThemeForest item page and see all of the changes in the change log. Here you will also find if there are any problems if you update / what you have to do.
Save all of your changes files, ie. the custom.css file (you don't need to worry if you are using a child theme).How to update
To update our theme, go to ThemeForest and download the newest version of our theme (you can check all of your purchased items under the Downloads tab). Unzip the .zip files until you get the themes (altus) folder, then go to your server and place the files under wp-content/themes/.
Please note: our theme cannot be updated via WordPress, so if you are promted to update the theme, please do not click on the update, as you may lose your files.
Child Theme
A WordPress child theme is a theme that inherits the functionality of another theme, called the parent theme, and allows you to modify, or add to, the functionality of that parent theme. The whole idea of a child theme is that you can modify, and add to the functionality of that parent theme without modifying it directly. The parent remains intact, everything is built within the child theme.
Reasons to use child theme:
- Easy updates - If you’re using a child theme, you don’t have to worry about any updates. Whenever you update the theme, only the parent theme will be updated. Your child theme, and everything you’ve coded in it, remains intact.
- Changes - If you’re using a child theme, every modification can be found in the child theme’s folder and thus you can track all the changes you made very easily. To start using our child theme, then just activate the
Footer
You can set up the footer in the same part as Widgets, Appearance → Widgets. The only difference is you don't drag and drop in the sidebar boxes, but you add them in Footer Widget Areas. In each column you can add what you like, as the widgets look different in the footer than in the sidebars.
Bootstrap
This theme has been built using Twitter Bootstrap. We did not use every aspect of it, but only include parts of it. For example, we have removed the default Glyphicons font icons and include Font Awesome instead.
If you want to use a feature of Bootstrap that we did not include, then go to assets/sass/bootstrap.scss and uncomment the import functions.
Many elements used in this theme are almost identical to Bootstrap components, so you check their documentation if you need extra help or check if they have extra functionality that is outside the scope of our theme.
Sass
Our theme has been build using Sass(Syntactically Awesome Style Sheets) and the sass version of Bootstrap. This means you can quite easily add your own markup and change the theme to fit your project.
Sources and Credits