Move - Responsive One Page Parallax WordPress Theme by AnpsThemes
- Features: WordPress, HTML5, CSS3, One Page, Parallax
- Type: WordPress Theme
- Created: 16/12/2013
- By: AnpsThemes
- Version: 1.0.3
- Email: support@anpsthemes.com
Hello! First of all we would like to thank you for purchasing our theme! :) If you have any questions that are beyond the scope of this help file, please feel free to send your question on support@anpsthemes.com.
This file will teach you how to set up and use our theme.
This file is really extensive so you might think the theme is hard to use, actually its not, you probably just might jump to the options page and explore everything yourself, this file is more of a reference work if you do not know what to do, or if you are not familiar to WordPress.
Have fun using our theme!
Best regards,
Anps team
Installation
You can either choose to upload the theme to your server via FTP (only upload the unzipped theme folder into the folder wp-content/themes/) or via WordPress upload function. To use the upload function of the WordPress admin panel make sure to ONLY upload the main theme folder and not the whole archive file that you received from ThemeForest.
If you are new to WordPress and have problems with setting up the theme you might want to import the dummy content file that comes with the theme. You can import this file by clicking the "Insert dummy content" Button in the Appearance → Theme Options → Dummy Content. The theme will then import dummy posts and pages from the live preview (please note that you will not receive the images that we used on our demo site, as we are not the owners of them).
Beginner Resources
Theme Options
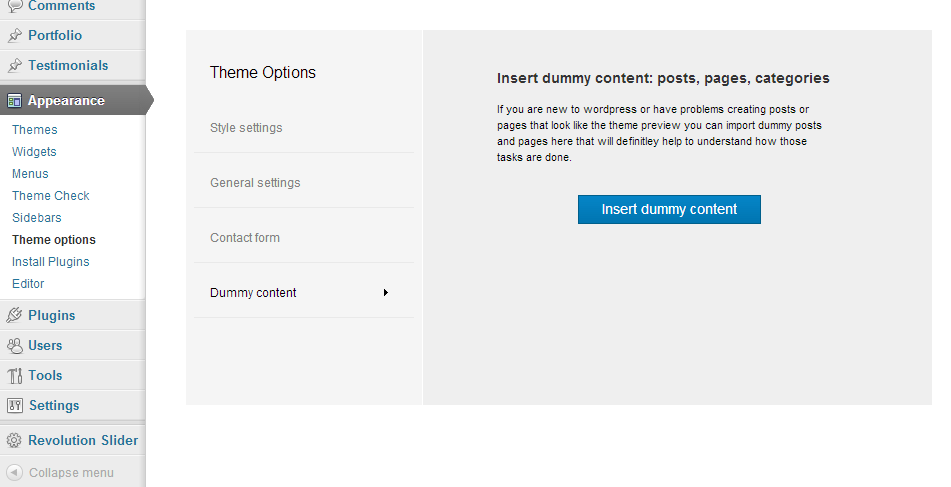
To visit the main theme options, either click on Theme Options in the admin bar (bellow the address bar) or go to Appearance → Theme Options.
Style Settings
Our template is design with customisation in mind! That means you can create a very unique website, with just setting our theme options.
Theme Style
You can change colors separately, but you can also choose one of our predefined color schemes, to either just use as your theme scheme or as a basis from which you can set colors as you wish.

Font family
Here you can choose three font types:
- Font type 1: used for all headings
- Font type 2: used for all important texts
- Font type 3: used for all of your content texts
When selecting a font family you will be able to choose a font from three groups:
- System Fonts: here you can find all of the basic fonts, from Times New Roman to Comic Sans.
- Custom Fonts: under here you will find all of the fonts you upload to the theme. See Upload Custom Fonts section for more details.
- Google Fonts: Our theme supports 600+ google fonts, so you have the freedom to choose whatever font you would like, but be aware that our theme uses certain font weights that may not work good with certain font families. Note that Google keeps adding new fonts, so see Update Google Fonts section for more information.
Predefined color Scheme
Here you can choose from predefined colors schemes. When you choose a color scheme, it will only fill in the options below, so you can still change any color, without editing the predefined colors.
Setting the colors
You can put in the HEX values for what color you would like, or you can click on the colored box, which will open our colorpicker.
General Settings
Page layout
Here you will find all of the theme layout settings, such as is the theme boxed, is responsive activated, etc.
Disable Responsive
Here you can turn on/off responsive option for template. That means if responsive option is turned off template won't adjust to other devices (mobile, tablets etc.). Responsive option is turn on by default.
Copyright footer status
Here you can set the the copyright footer content.
Menu hidden
If set on, the menu will be hidden and will show once you have scrolled down the page.
Preloader enabled
If prelaoder is enabled, there will be a progress bar and the site will show upon all the content has been loaded.
Page setup
On this page you can select which page will be used for the First page and Error 404 page, Footer style and also the before blog content.
404 error page, Front page
Select a specific page from the dropdown to assign it as one of the specific pages.
Footer style
Can be set to either 2 columns, 4 columns or 4+2 columns, which will change the footer style(the widget areas under Appearance - Widgets will change, so that you will be able to input widget into the specific amount of widget areas).
Before blog content
This content will appear before all the single blog posts.
Social accounts
Here you can set the email address and Google aAnalytics account.
Media
Here you can set the favicon and logo.
Contact form options
Most of the options for the contact form can be done via the shortcodes, but under the Contact form options you can find the Public and Private key for the captcha.
Dummy Content

If you are new to WordPress or have problems creating posts or pages that look like the theme preview you can import dummy posts and pages here that will definitely help to understand how those tasks are done.
Important: Please make sure you have set your links to pretty link, so you won't receive any errors, check also menu description below.
Important: If you are having trouble inserting dummy content and are receiving server errors, you will probably need to set your file permissions on folder wp-content/uploads ( if you don't have the folder, create it manually and set the permissions only on this folder ).
If you don't want to set, can't or don't know how to set file permissions, you can download this .zip file and place it into wp-content folder.
Manual instalation ( with WordPress Importer ):
Installing the WordPress Importer:
- Visit Tools → Import in the WordPress dashboard
- Click on the WordPress link in the list of importers
- Click "Install Now"
- Finally click "Activate Plugin & Run Importer"
In our theme files you will find a .xml file (under anps-framework/classes/importer/dummy.xml). Use that file in the next step where it says: "Choose a WXR (.xml) file to upload, then click Upload file and import." and click on Upload file and import. In the next step you need to assign all the posts/page to a existing user or create a new user. In this step also be sure to have the Download and import file attachments checked, then click on the Submit button and you are done!
Adding Blog Posts
To add a post to your blog go to Posts → Add New, then add post heading, post content, add Featured image and assign the desired categories. See more details on adding posts.
Adding a video to your Blog posts
We added an extra field for the videos called Featured video, which can be found on the right side in the WordPress admin section when adding/editing posts. You can a add video form either YouTube or Vimeo by using the video shortcodes ([vimeo], [youtube]).
Adding a gallery of images to Blog posts
Adding gallery images is the same as adding the Featured image. The only differences are that you need to add them using our Gallery images field, which is located above the Featured image field(on the right side). You can also drag/drop the images to change the order.
Adding Portfolio Posts
Adding Portfolio posts is the same as adding Blog posts, the only difference is that you do not add the posts under Posts, but under Porfolio.
Widgets
We included 8 custom widgets: Images (good for adding an image to your footer), Quotes, Photostream, Twitter, Recent Blog Posts, Recent Photos, Brankic Social Media Widget and Recent/Popular/Comment box. We also styled the default ones.
You can add widget in Appearance → Widgets by drag and dropping in the Sidebar box.
Once you have added a widget to the Sidebar box the widget will open and extra fields will appear.
More information on widgets.
Shortcodes
Shortcodes are small text snippets that get converted by WordPress. As an example:
Using shortcodes is very easy. To use one, create a new post (or edit an existing one), and in the the editor type a shortcode in brackets, such as:
[quote] This is a pull-quote. [/quote]
The theme comes with quite a few shortcodes that are easily accessible thanks to a visual self-explanatory user interface that is accessible by clicking the Shortcodes button when you write a post or a page. Most shortcodes require you to enter additional information and then get generated by the theme on its own. You can also choose to nest various shortcodes.
Attention: Please make sure to always start new shortcodes on new lines. Most of the time you wont encounter any errors if you don't do that but unfortunately WordPress does mess up the HTML sometimes.
Click here to see our shortcodes in action.
Accordion
[accordion opened="false"] [accordion_item title="TITLE"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer dolor nunc, consequat sit amet feugiat quis.[/accordion_item] [accordion_item title="TITLE"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer dolor nunc, consequat sit amet feugiat quis.[/accordion_item] [/accordion]
Parameters:
- opened - can be set to true or false.
Blog
[blog order="DESC" orderby="date" category="test"]5[/blog]
Parameters:
- orderby - Sort retrieved posts by parameter. Defaults to 'date'. One or more options can be passed.
- order - 'ASC' - ascending order from lowest to highest values or 'DESC' - descending order from highest to lowest values.
- category - filter posts by specific category. One or more options can be passed.
Box
Wraps a text with a box wrapper.
[box]HTML5, CSS3, RWD, PHP[/box]
Button
[button size="large" style="style1" link="http://anpsthemes.com/move/" target="_blank"]Button text[/button]
Parameters:
- size - determines the size of the button. It can be set to small, medium or large.
- style - can be set to either style1 (default value), style2 or style 3.
- link - the target location of the button. The link must contain a http:// protocol, when linking to other sites.
- target - specifies where to open the link. Can be set to _blank, _self, _parent or _top (read more about this values).
Color
[color style="secondary"]This text is colored differently[/color]
Parameters:
- style - can be set to either primary (default value) or secondary. This will change the text color.
- custom - custom color.
Contact form
[contact subject="This is an awesome email!" email_to="support@anpsthemes.com" email_from="support@anpsthemes.com" error_required="This element is required" error_email="Please insert a valid email" error_number="Please insert numbers only" error_text="Please insert only letters" success_msg="Your message was successfully sent!"][/contact]
Parameters:
- success - The message that will appear, once the user has submited the contact form.
- email_to - email where the email will be sent.
- error_text - error for text valitaion.
- error_number - error for number validation.
- error_email - error for email validation.
- error_phone - error for phone validation.
- error_required - error for required fields.
- email_from - email from where the email will be sent.
- subject - subject for the email.
Google maps
[google_maps zoom="16" height="500" layout="full-width" icon="map_pin.png"]Ljubljana[/google_maps]
Parameters:
- zoom - defines the zoom level of the map, which determines the magnification level of the map. This parameter takes a numerical value corresponding to the zoom level of the region desired.
- height - this sets the height of the map. The parameter takes a numeric value, defined in pixels.
- layout - by default Google Maps will have a boxed layout (the maps will be as larger as the content area), but you can also make maps full width (have the width of the entire browser window) by setting the layout attribute to full-width.
- icon - add an image URL to change the default pin icon
YouTube
[youtube]IG0wyXUcqZI[/youtube]
Displays a video from YouTube. You only need to insert the video ID, not the entire URL.
Vimeo
[vimeo]46106724[/vimeo]
Displays a video from Vimeo. You only need to insert the video ID, not the entire URL.
Quote
[quote]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vitae, in.[/quote]
Icon
[icon style="secondary" position="left" icon="heart" title="Icon align right" link="#"]Mauris et rhoncus tellus. Aenean dapibus, enim id mattis pulvinar, erat quam vehicula lacus, ac tristique nisi tellus nec diam.[/icon]
Parameters:
- position - can best set left and right. This will change the position of the icon.
- title - title displayed bellow the icon.
- icon - select one of the included bootstrap icons. See full list here.
- link - the target location of the icon. The link must contain a http:// protocol, when linking to other sites.
- target - specifies where to open the link. Can be set to _blank, _self, _parent or _top (read more about this values).
Icon Group
[icon_group]
Column layout
[content_half id="first"]1/2[/content_half] [content_half id="last"]1/2[/content_half] [content_third id="first"]1/3[/content_third] [content_two_third id="last"]2/3[/content_two_third] [content_quarter id="first"]1/4[/content_quarter] [content_two_quarter]2/4[/content_two_quarter] [content_quarter id="last"]1/4[/content_quarter]
Parameters:
- id - you need to assign the first and last column
Progress bar
[progress percentage="90"]HTML[/progress]
Parameters:
- percentage - defines the progress bar size. It takes a number from 0 to 100.
Team
Displays posts from the team post type.
[team heading="Team" /]
Parameters:
- heading - title that will apear before the team shortcode.
404 Error Message
[error_404 title="404 page not found"]Page doesn’t exist or some other error occured. go to our home page or go back to the previous page[/error_404]
Parameters:
- title - before the main 404 text.
Tabs
[tabs] [tab title="Title 1"]Tab content 1[/tab] [tab title="Title 2"]Tab content 2[/tab] [tab title="Title 3"]Tab content 3[/tab] [/tabs]
Parameters:
- tab1 - tab6 - titles of the tabs.
Logos
This shortcode is used for displaying company shortcodes.
[logos] [logo alt="Logo 1" url="#"]http://astudio.si/preview/move/images/testing_images/logo-1.png[/logo] [logo alt="Logo 2" url="#"]http://astudio.si/preview/move/images/testing_images/logo-2.png[/logo] [/logos]
Statement
[statement parallax="true" parallax_overlay="true" slug="fantastic-elements" image="http://astudio.si/preview/move/images/testing_images/photodune-4275757-amazed-elegant-man-m.jpg"] Fantastic elements Build it your way [button size="large"]I want it now[/button] [/statement]
Parameters:
- parallax - if set to "true", the shortcode will get the parallax effect
- parallax_overlay - if set to "true", the shortcode get a dark effect over the shortcode
- slug - a unique name for the shortcode
- image - background image
Heading
A middle aligned heading.
[heading size="3"]Icons[/heading]
Parameters:
- size - numbers 1-5 that change the font size
Adding sidebars
Sidebar generator
Before you can start adding widgets you need to create a new sidebar, but you can add widgets to the already added ones, but you can create how many new sidebars you like. You can find the sidebar generator under Appearance → Sidebars.
Adding a sidebar to a page or post
You can add a sidebar to all pages, except the portfolio page and single item portfolio page. You can add a sidebar to a page/post by selecting the desired by going to the desired item in WordPress (under Pages/Posts) and under the content editor you will see a box called Sidebars. You can select eiter only one of the sidebars, either both of them.
Important: Be carefull when adding two sidebars, because some elements aren't designed to be used with two sidebars ( two or more column sidebars ).
Translating the Theme
Our theme comes localisation ready out of the box – all that’s needed is your translation.
There are several methods to create a translation, most of which are outlined in the codex (http://codex.wordpress.org/Translating_WordPress), however, we find the easiest method is to use a plugin called codestyling localisation.

We find the easiest method is to use Codestyling localisation. Updating the Theme
Before you update:
Go to our ThemeForest item page and see all of the changes in the change log. Here you will also find if there are any problems if you update / what you have to do.
Save all of your changes files, ie. the custom.css file (you don't need to worry if you are using a child theme).How to update
To update our theme, go to ThemeForest and download the newest version of our theme (you can check all of your purchased items under the Downloads tab). Unzip the .zip files until you get the cleanway folder, then go to your server and place the files under wp-content/themes/.
Please note: our theme cannot be updated via WordPress, so if you are promted to update the theme, please do not click on the update, as you may lose your files.
LayerSlider WP
We have included the LayerSlider WP plugin with this template.
Official documentation and tutorials
The official documentation can be found here.
This site contains many tutorials (FAQ) on this plugin: http://support.kreaturamedia.com/faq/
Slider dummy content
We exported two slider from our demo site, so that you are able to see how our sliders were created.
Slider can be found here:
Fullscreen Height
Go to move/js/functions.js and at the bottom of the file, uncomment the two addNewStyle functions, like so:
// Uncomment the two line below if you want the LayerSlider // height to match the size of the browser window addNewStyle('.ls-wp-fullwidth-container, .ls-wp-fullwidth-helper, .ls-wp-container {height: ' + $(window).height() + 'px !important;}'); addNewStyle('@media (max-width: 1024px) {.ls-wp-fullwidth-container, .ls-wp-fullwidth-helper, .ls-wp-container {height: 300px !important;}}');You can change the 1024 and 300 values to fit your site. The 1024 number determines where the slider will change its height for mobile usage and the 300 determines how high the slider will be.
Parallax effect
Edit a specific slider and under Event Callbacks(top tabs) add this code in the cbInit function:
jQuery(".ls-container").addClass("ls-parallax ls-parallax-overlay").children(".ls-inner").parallax("50%", 0.6);Adding a video as the slider background
Under the LayerSlider WP admin area, edit a specific slider, then click on Event Callbacks and add this code in cbInit function:
sliderVideo('ls-video', 'your video ID (eg. G_G8SdXktHg)'); jQuery('.ls-container').append('<div class="ls-video"><div id="ls-video"></div></div>');Child Theme
A WordPress child theme is a theme that inherits the functionality of another theme, called the parent theme, and allows you to modify, or add to, the functionality of that parent theme. The whole idea of a child theme is that you can modify, and add to the functionality of that parent theme without modifying it directly. The parent remains intact, everything is built within the child theme.
Reasons to use child theme:
- Easy updates - If you’re using a child theme, you don’t have to worry about any updates. Whenever you update the theme, only the parent theme will be updated. Your child theme, and everything you’ve coded in it, remains intact.
- Changes - If you’re using a child theme, every modification can be found in the child theme’s folder and thus you can track all the changes you made very easily. To start using our child theme, then just activate the
Footer
You can set up the footer in the same part as Widgets, Appearance → Widgets. The only difference is you don't drag and drop in the sidebar boxes, but you add them in 4 different columns. In each column you can add what you like, as the widgets look different in the footer than in the sidebars.
Adding links to footer
First thing you will need to do is go to Menus where you need to create new menus with all of the links.
Now you are ready to start showing the added links in your footer, just find the Custom Menu widget and add it to the desired Footer Column.
When the widgets open you will be able to set the title and select a menu which should be displayed.
Advanced Options
Twitter Bootstrap
Our theme has been created with the Twitter Bootstrap CSS framework, which means you can use all of its features when writing your code in our theme. This means if you know how to use Twitter Bootstrap, you know how to change / adapt our theme and create new features or even use the features we have not shown on our demo site.
More details on Twitter Bootstrap.
LESS
Bootstrap is made with LESS at its core, a dynamic stylesheet language created by Alexis Sellier. It makes developing systems-based CSS faster, easier, and more fun.
We already compiled the LESS code into CSS, so you can choose to either develop your code in CSS or take a look at our LESS files and then compile it yourself into CSS.
In the bootstrap folder you will find all of the default Bootstrap LESS files, plus our own:
- style.less - this is the core LESS file of our theme. You will need to compile this file in order to get the new CSS code.
- shortcodes.less
- widgets.less
- footer.less
- header.less
- pretty_photo.less
- theme_variables.less
- wordpress_core.less
See the Bootstrap LESS features.
Adding New Features
If you are going to add many new features, please look at child themes, as you will still be able to update our theme without loosing any of you changes.
Also please take advantage of the Bootstrap and LESS features, as it could save you quite a lot of time.
Sources and Credits