“"Shopifiq" WordPress Theme” Documentation by “Anps” v2.0.2
“"Shopifiq" WordPress Theme”
Created: 12/01/2013
By: Anps team
Email: Anps
Hello! First of all I would like to thank you for purchasing our theme! :)
If you have any questions that are beyond the scope of this help file, please feel free to send your question on support@anpsthemes.com.
This file will teach you how to set up and use the “"Shopifiq"” WordPress Theme.
This file is really extensive so you might think the theme is hard to use,
actually its not, you probably just might jump to the options page and explore everything yourself, this file is more of a reference work if you do not know what to do, or if you are not familiar to WordPress.
Have fun! best regards
Anps team
Table of Contents
Folder Structure - top
The Theme is built with WordPress best practices in mind, therefore it makes heavy use of the WordPress template engine. What exactly does that mean?
Whenever you see a php function call like this within your php files (get_template_part(), get_header(), get_footer() or get_sidebar() ) the theme retrieves a reusable code snippet, most of the time a chunk of code that is used in many different files.
- This approach has the benefit that you can edit a single code snippet and the changes will effect many page templates
- Its still easy to only change a single page template since you can simply include a modified copy of the snippet instead of the original one
- Last but not least it makes the folder structure clear and tidy
Apart from the php structure the theme uses a lot of modern CSS3 features, most notably the power of media queries to serve different layouts for different viewport sizes. If you use a modern browser (IE9 +, Chrome, Safari, Firefox) and resize your browser window you will realize that the theme adapts its size to the viewport. The site works also IE older browsers like IE8, but lacks some animations and usage of CSS3.
Folder structure:
- Shopifiq → main folder of our theme, which includes all of our main PHP, CSS and JS files
- js → Custom Javascript files, gmap3, jQuery Easing, Lightbox
- css → Multiple stylesheets:
- style.css: theme main CSS file, which includes almost all classes
- media-queries.css - media queries for smaller screen estates
- costum.css - css files, where you can write your CSS code
- shortcodes - our shortcode system
- mailer - PHP files used for sending form information
- admin-functions - backend files for our theme
Installation - top
You can either choose to upload the theme to your server via ftp (only upload the unzipped folder "Shopifiq" into the folder wp-content/themes/ ) or via WordPress upload function. to use the upload function of the WordPress admin panel make sure to ONLY upload the "Shopifiq" folder and not the whole archive file that you received from themeforest.
Notice: if you are new to WordPress and have problems installing it you might want to check out this link: Solving broken theme issues
After that is done activate the theme as you would activate any other theme at Appearance→Themes.
Required: Please make sure you install the required plugins that come with this theme:
If you are new to WordPress and have problems with setting up the theme you might want to import the dummy content file that comes with the theme. You can import this file by clicking the "Insert dummy content" Button in the Appearance → Theme options → Dummy content. The theme will then import some dummy posts and pages from the live preview. However you will still need to set some options on your own, like which page should serve as front page or how menus should be displayed.
Setting up the Shopifiq Options - top
The main theme options can be found under the Appearance tab → Theme options and are arranged in submenus:
- Theme style - here you can set the theme colors and fonts
- Theme options - all major theme settings, from settings your social accounts to what kind of blog you would like to use
- Contact form - here you can easily set your contact form
- Dummy content - just one click and all of our dummy content is installed
All of the above submenus are described separately in more detail below.
Theme style - top
Our template Shopifiq is design with customisation in mind! That means you can create a very unique website, with just setting our theme options.
You can change 26 colors separately, but you can also choose one of our ten predefined color schemes, to either just use as your theme scheme or as a basis from which you can set colors as you wish.

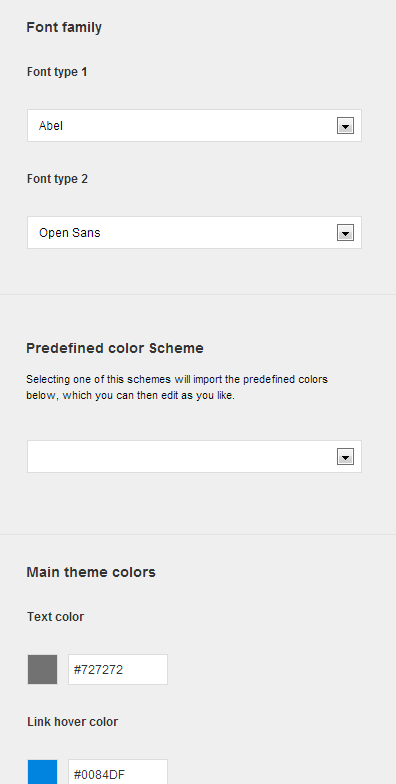
Font family
Here you can choose two font types:
- the first one is for all of your content texts,
- the second one will be used for all of your headings and important texts.
Our theme supports 500+ google fonts, so you have the freedom to choose whatever font you would like, but be aware that our theme uses certain font weights that may not work good with certain font families.
Predefined color schemes
Here you can choose from 10 predefined colors schemes. When you choose a color scheme, it will only fill in the options below, so you can still change any color, without editing the predefined colors.
Setting the colors
You can put in the HEX values for what color you would like, or you can click on the colored box, which will open our colorpicker.
Colors are devided into many different sections, but you can choose 26 colors.
Theme options - top
Under tab Theme options you will find social accounts, contact information, favicon and logo, page setup.
 Responsive
Responsive
Here you can turn on/off responsive option for template. That means if responsive option is turned off template won't adjust to other devices (mobile, tablets etc.). Responsive option is turn on by default.
Responsive on demand
Responsive on demand is an options that allows users to turn off responsive mode. The button to turn it off will show in the theme footer.
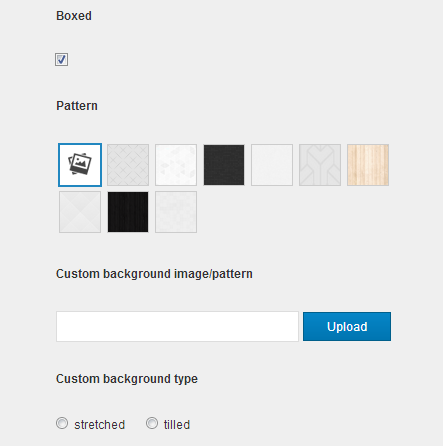
Page layout settings
The default value for the page layout is Full layout, but you can also select the boxed version. Once you will select the boxed version
you will be able to choose 9 patterns or a background image, which you can set to streched or tilled (tilled is best used for adding your own patterns).

 Email
Email
Enter your email address here. All contact form messages will be sent on this email address.
 Google Analytics Tracking Code
Google Analytics Tracking Code
Enter your Google analytics tracking Code here. It will automatically be added to the themes header so google can track your visitors behaviour.
Make sure you only put in you unique code (no html, js code), like shown in the picture.
Social accounts
Here you can add all of your social accounts (Facebook, Twitter, LinkedIn, Vimeo, YouTube and Flickr), which are then going to be shown in the page footer and top menu. You do not need to add
all of the mentioned accounts, because the size of the social bar will change depending on the number of chosen accounts.
Important: The twitter account you define in here will show in the footer of the page and also in the sidebar. Example how to set twitter account: https://twitter.com/AstudioTweet.

![]() Favicon
Favicon
You can choose to upload your own favicon. You will also see preview image. Favicon dimesions have to be 16 x 16px. Image type can be .gif, .png or .ico.
 Logo
Logo
Next you can choose to upload your own logo.
 Front page and 404 page
Front page and 404 page
First of all you have to choose which content your front page should contain. You can either choose to display a page of your choice, or if you dont select a page the posts will be displayed. Also select a page that will show for your 404 errors.
 Blog settings
Blog settings
First select the page on which you want your post to appear, then choose a blog layout style:
- Sidebar layout - this is the only feature that supports sidebars on the blog page
- Full view
- 2 column
- 3 column
- 4 column
 Portfolio page
Portfolio page
Here you can choose which content your portfolio page should contain. Portfolio page has several options (pagination type, limit items and portfolio heading), which we will discuss now one by one.
 Number of columns
Number of columns
You can choose between 2 columns, 3 columns and 4 columns layout.
 Filter
Filter
Check this option if you would like to include a filter for you portflio posts. Be sure to set categories for you portfolio posts.
 Limit items per page
Limit items per page
Enter a number for the maximum number of items to shows on each portfolio page. This value must be divisible by the number of columns for example:
- 2 column layout can have a limit of 2, 4, 6, 8, 10, 12 etc. items
- 3 column layout can have a limit of 3, 6, 9, 12, 15, 18, 21 etc. items
- 4 column layout can have a limit of 4, 8, 12, 16, 20, 24 etc. items
Contact form - top

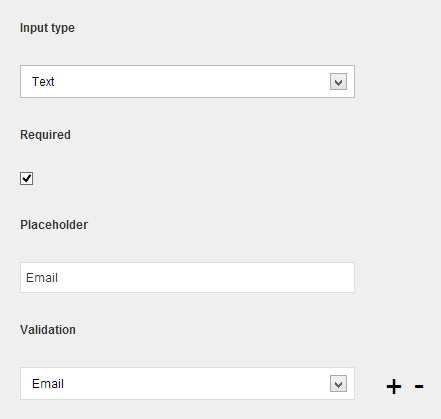
From this tab you can easily create any kind of contact form you like. For each box you have 5 set of settings:
- Input type: Here you can select three values: text, textarea and dropdown.
- Required: If you check this field, then the user will have to write some information inside.
- Placeholder (text, textarea): This is the text that is shown inside of the box and disappeares when the user click on the box.
- Values (dropdown): The values for the dropdown element.
Divide each element with a | sign (AltGr + W), for example Element 1|Element 2|Element 3 etc.
If you want the dropdown to be required, then add the first element blank: |Element 1|Element 2 etc. - Validation: This is the validation type and you can choose None, Email and Phone Number (Can't be selected on dropdown).
You can add or delete fields by either clicking on the plus or the minus sign on the right side of each field. The new field will be added behind the field you clicked on.
Dummy content - top

If you are new to WordPress or have problems creating posts or pages that look like the theme preview you can import dummy posts and pages here that will definitely help to understand how those tasks are done.
Important: Please make sure you have set your links to pretty link, so you won't receive any errors, check also menu description below.
Important: If you are having trouble inserting dummy content and are receiving server errors, you will probably need to set your file permissions on folder wp-content/uploads ( if you don't have the folder, create it manually and set the permissions only on this folder ).
If you don't want to set, can't or don't know how to set file permissions, you can download this .zip file and place it into wp-content folder.
Manual instalation ( with WordPress Importer ):
Installing the WordPress Importer:
- Visit Tools -> Import in the WordPress dashboard
- Click on the WordPress link in the list of importers
- Click "Install Now"
- Finally click "Activate Plugin & Run Importer"
Menu - top

When creating your menu you should keep in mind that our theme supports space for only a number of fields, so be careful. The theme support only up to three level menu structure.
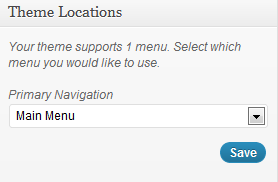
Also when you add dummy content don't forget to choose which main menu should be selected. To choose your main main go to Appearance → Menus and then select a menu for your Primary navigation.
MegaMenu - top
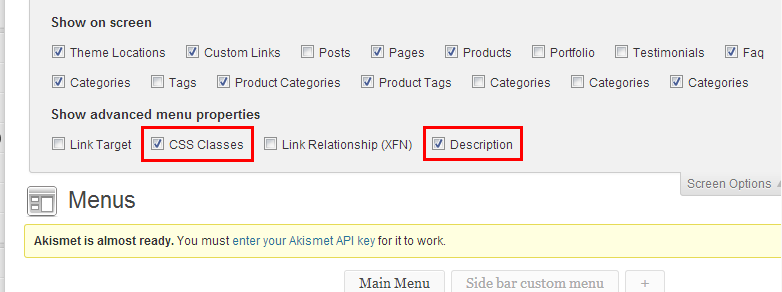
To create a megamenu you will first need to go to Appearance → Menus and open the Screen Options and checking the CSS Classes and Description options (you can also check the Product Categories if you intend to use them). Click on Save Menu to save the settings.

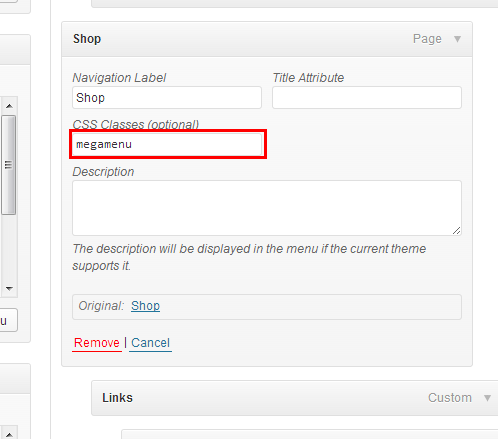
Then you need to assign a megamenu class to the parent element - the element at the top most of the structure (in the below examples this means to the Shop element).

Adding links

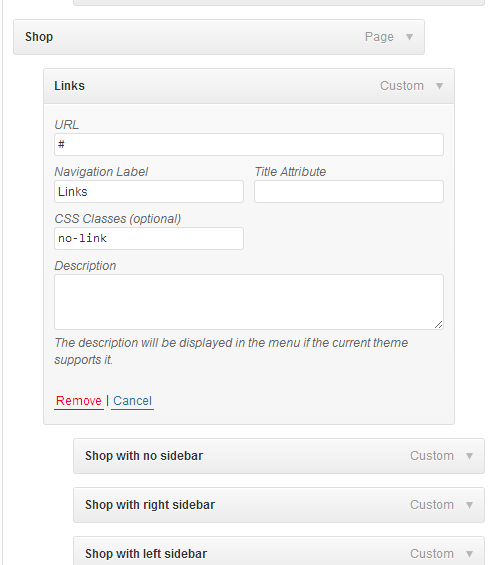
To add a group of links, you need to first add a parent element that will contain the title.
When adding the parent element set the URL to "#", the Navigation Label to the desired title (in our example we named it Links) and assign a no-link class to it, so it changes it to a heading.
You can also assign a wide class to it, if you desire to have a wider container.
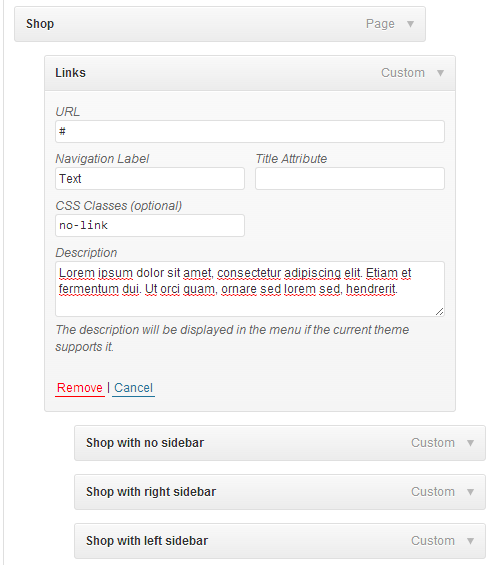
Adding Text

Create a new element and set the URL to "#", the Navigation Label to the desired title (in our example we named it Links), assign a no-link class to it, so it changes it to a heading and insert you text in the description area.
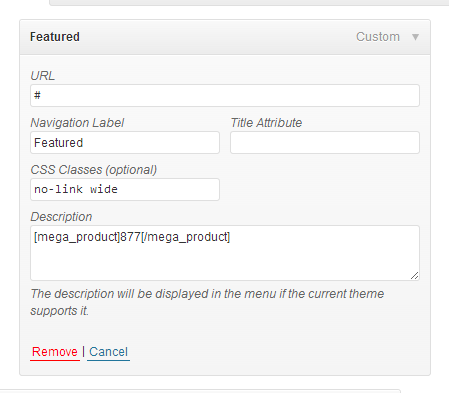
Adding Featured Product

Create a new element and set the URL to "#", the Navigation Label to the desired title (in our example we named it Links), assign a no-link class to it, so it changes it to a heading and insert the [mega_product] shortcode in the description area.
[mega_product]45[/mega_product] means it will show the product with the id 45.
WooCommerce - top
Basics / required settings:- Create WooCommerce pages: You can solve this in the different ways:
- When prompted by WooCommerce click on Install WooCommerce Pages

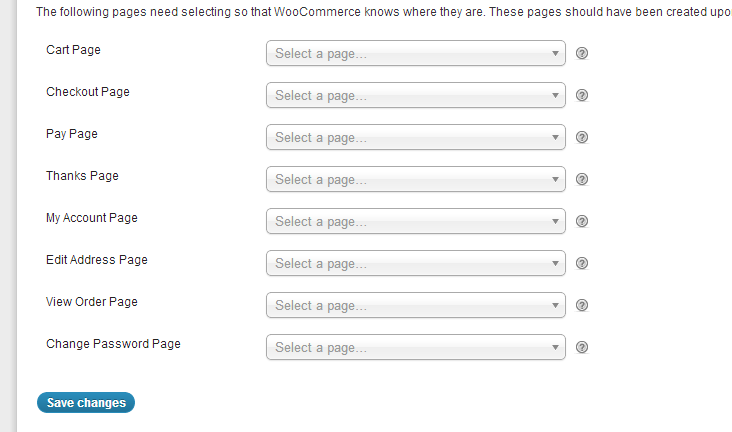
- Create pages by yourself and insert the shortcodes for each page ([woocommerce_cart], [woocommerce_order_tracking], etc.). Once you have created them, go to WooCommerce → Settings → Pages and select each desired page for the settings.

- If you have inserted our dummy content, then just select the pages as shown in the image above.
- When prompted by WooCommerce click on Install WooCommerce Pages
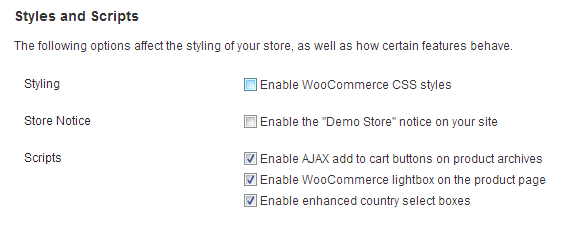
- Uncheck the WooCommerce styling

- Show view full image on product hover - when you hover over an product you can also show the Show Full Image Icon

- Number of products per page - here you can set the number of products per page
- Category layout - you can use the same layout as the shop page, or use different sidebars
Link to the extensive documentation: http://wcdocs.woothemes.com/category/user-guide/getting-started/
Adding a sidebars - top
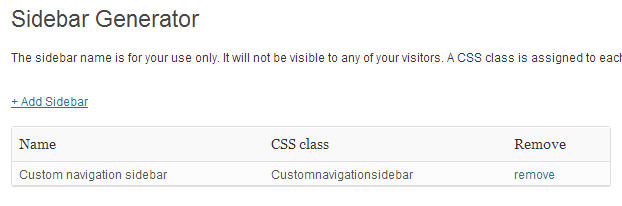
Sidebar generator
Before you can start adding widgets you need to create a new sidebar, but you can add widgets to the already added ones, but you can create how many new sidebars you like. You can find the sidebar generator under Appearance → Sidebars,

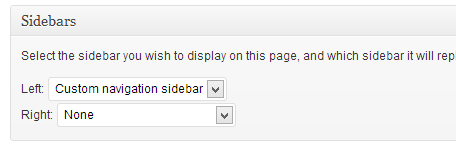
Adding a sidebar to a page/post
You can add a sidebar to all pages, except the portfolio page and single item portfolio page. You can add a sidebar to a page/post by selecting the desired by going to the desired item in WordPress (under Pages/Posts) and under the content editor you will see a box called Sidebars. You can select eiter only one of the sidebars, either both of them.
Important: Be carefull when adding two sidebars, because some elements aren't designed to be used with two sidebars ( two or more column sidebars ).

Sliders - top
We have included two sliders with our theme: Revolution slider and WooSlider. You will be promt by WordPress to install them (yellow box on top).
To set the slider you want to appear on your first page, go to Appearance - Theme options - Theme options and under First page slider options insert the shortcode for the desired slider (for example [rev_slider first-page-slider]).
Here is the dummy for the slider we used on the demo. You can import it by going to Revolution slider - Click on a slider or click Create New Slider then on the bottom you should see the importer.
Revolution slider
Watch this video for a quick tutorial on how to use this awesome slider:
WooSlider
WooSlider can be only used as a content slider within our theme and not as the primary (first page) slider.
You can find a great tutorial on this page.
Adding Blog items - top
To add a post to your blog click on Posts → Add New, then add post heading, post content, add Featured image and select the blog category. All of those settings are standard for WordPress, but you need to do one more thing before you can submit your post.
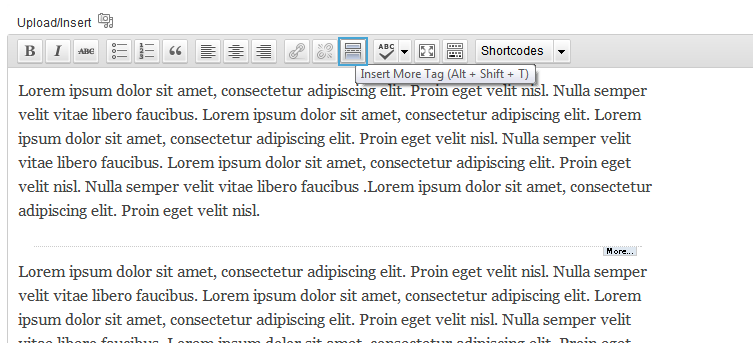
You also need to add Insert More Tag to separate your post summary and the full content of your post. Text above the More line will appear on the Blog page, while the rest of the text will appear only on your article page.

Adding a video to your Blog posts
You can also add videos inside of you Blog posts, via our shortcodes (YouTube or Vimeo), but you can also display a video on the first page as well.
All you need to do is to add a video within your content (if you have more than one video, it will show the first one), but don't select any Featured image because image override videos.
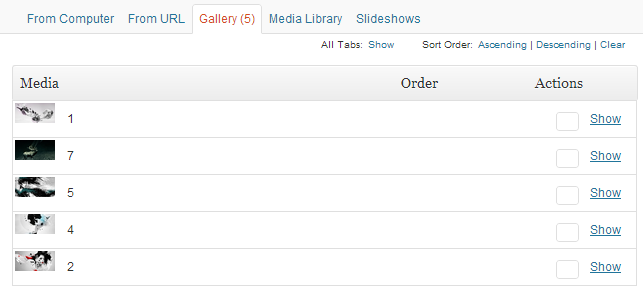
Adding a gallery of images to Blog posts
Adding a gallery is the same as adding the Featured image, but don't just select one image. You can add as many images as you like.
Adding Portfolio items - top
Adding portofolio items is the same as adding Blog post, you just need to select Portfolio insteed of Posts.
- Add Post name, Post content ( separate the main content and the post summary with the More Tag and make sure the summary is short ), set up slider options and select the portfolio category (portfolio categories are required for filtering items).
- When adding a Featured image you can also add up to as many images as you like besides the Featured image, which will show on the portfolio single page.

Widgets - top

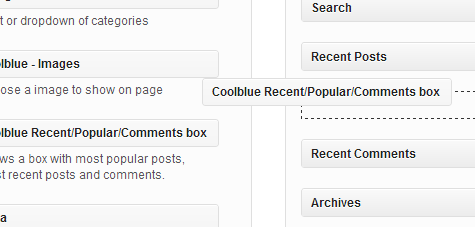
We included 5 custom widgets: Images (good for adding an image to your footer), Quotes, Flickr, Twitter and Recent/Popular/Comment box. We also styled the default ones to some extent, like Arhives and Custom menu.
You can add widget in Appearance → Widgets by drag and dropping in the Sidebar box.
Once you have added a widget to the Sidebar box the widget will open and extra fields will appear.
Footer - top
We included the footer styler in the same part as Widgets, Appearance → Widgets. The only difference is you don't drag and drop in the Sidebar box, but you add them in 4 different columns. In each column you can add what you like, but we recommend to text, link, search and contact info shortcode.
Adding links to footerFirst thing you will need to do is go to Links → Link Categories where you set categories for all your different types of links. Once you have done that you go to Links → Add New and add your links, but don't forget to choose the categories of links you have previously declared.

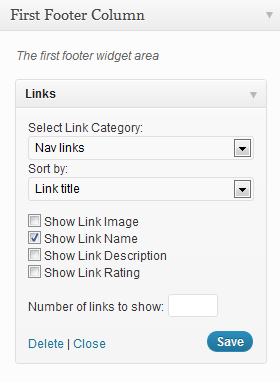
Now you are ready to start showing the added links in your footer, just find the Links widget and add it to the desired Footer Column.
When the widgets open you will be able to set from which link category should links be displayed and how to sort them ( Link title, Link rating, Link ID, Random ).
Because of the aesthetics of our theme, we only added supports for text only links so only check the Show Link name checkbox.
Last thing before clicking save, you need to set the number of links to be shown.
Shortcodes - top
Shortcodes are small text snippets that get converted by WordPress. As an example:
Using shortcodes is very easy. To use one, create a new post (or edit an existing one), and in the the editor type a shortcode in brackets, such as:
[quote] This is a pull-quote. [/quote]
The theme comes with quite a few shortcodes that are easily accessible thanks to a visual self-explanatory user interface that is accessible by clicking the Shortcodes button when you write a post or a page. Most shortcodes require you to enter additional information and then get generated by the theme on its own. You can also choose to nest various shortcodes.
Attention: Please make sure to always start new shortcodes on new lines. Most of the time you wont encounter any errors if you don't do that but unfortunately WordPress does mess up the HTML sometimes.
List of shortcodes:
- Google maps
[google_maps zoom="" height="" layout=""][/google_maps]
Parameters:- zoom - defines the zoom level of the map, which determines the magnification level of the map. This parameter takes a numerical value corresponding to the zoom level of the region desired.
- height - this sets the height of the map. The parameter takes a numeric value, defined in pixels.
- layout - can be set to either full (example) or boxed (example) and determines the map layout.
- Button
[button size="" style="" link="" target=""]Button text[/button]
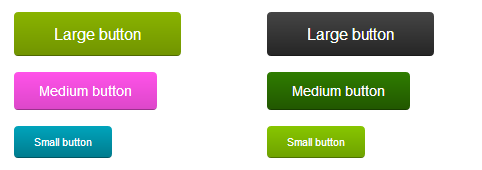
Parameters:- size - determines the size of the button. It can be set to small, medium or large.
- style - this calls one of three styles, which are set in Appearance - Theme options. It can be set to style1, style2 or style3.
- link - the target location of the button. The link must contain a http:// protocol, when linking to other sites.
- target - specifies where to open the link. Can be set to _blank, _self, _parent or _top (read more about this values).

- Custom button
[button size="" gradient_top="" gradient_bottom="" font_color="" link="" target=""]Text[/button]
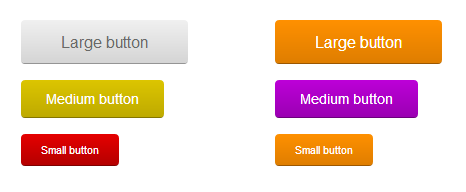
Parameters:- size - determines the size of the button. It can be set to small, medium or large.
- gradient_top / gradient_bottom - control the button gradient colors. If you do not want a gradient, set both values to the same color.
- font_color - font color of the button.
- link - the target location of the button. The link must contain a http:// protocol, when linking to other sites.
- target - specifies where to open the link. Can be set to _blank, _self, _parent or _top (read more about this values).

- Contact form
Shows the contact form, which is set in Appearance- Theme options - Contact form.
[contact success=""][/contact]
Parameters:- success - The message that will appear, once the user has submited the contact form.
- Quote
[quote align=""]Text[/quote]
Parameters:- align - can be set to either left or right.
- Icon
[icon title="" icon_url="" wrapper="" link="" target=""]Text[/icon]
Parameters:- title - title displayed bellow the icon.
- icon_url - link to desired image. The link must contain a http:// protocol, when linking to other sites.
- wrapper - wrapper / background of the icon. You can set it to default, circle, square, diamond or leave it blank if you don't want a background / wrapper (only the image will appear).
- link - the target location of the icon. The link must contain a http:// protocol, when linking to other sites.
- target - specifies where to open the link. Can be set to _blank, _self, _parent or _top (read more about this values).

- Column layout
[content_half]1/2[/content_half] [content_half id="last"]1/2[/content_half] [content_third]1/3[/content_third] [content_two_third id="last"]2/3[/content_two_third] [content_quarter]1/4[/content_quarter] [content_two_quarter]2/4[/content_two_quarter] [content_quarter id="last"]1/4[/content_quarter]
- Progress bar
[progress percentage=""]Text[/progress]
Parameters:- percentage - defines the progress bar size. It takes a number from 0 to 100.
- Person
[person name="" picture="" title="" facebook="" twitter="" linkedin="" dribbble="" google=""]Text[/person]
Parameters:- name - name of the person.
- picture - url path to the image. The url must contain a http:// protocol, when linking to other sites.
- title - this will show new to the name (smaller font). It can be used to show person status, title etc.
- facebook / twitter / linkedin / dribble / google - social media that will display beside the image. Must contain a full link, not just profile name.

- Statement box
[statement_box link="" button="" title=""]Text[/statement_box]
Parameters:- link - the target location of the statement box button. The link must contain a http:// protocol, when linking to other sites.
- button - text for the statement box button.
- title - title of the statement box.
- Alert box
[alert type=""]Text[/alert]
Parameters:- type - can be set to either notice, error, success or general. See image bellow to see all of the variations.

- List
[list type=""] [list_item]Item 1[/list_item] [list_item]Item 2[/list_item] [list_item]Item 3[/list_item] [/list]
Parameters:- type - can be set to either number, circle, square or arrow.
- Accordion
[accordion closed=""] [accordion_item title="TITLE"]Text[/accordion_item] [/accordion]
Parameters:- closed - determines is the first element of the accordion is eiter closed or opened. Can take true or false values.

- Featured Products slider
Shows products the featured products that you have set in the WooCommerce product options.
[featured_products_slider num="6"]
Parameters:- num - number of products to show
- Pricing tables
[pricing_table] [pricing_column title=""] [pricing_price currency="€" decimal="99"]999[/pricing_price] [pricing_row]Pricing row text[/pricing_row] [pricing_row]Pricing row text[/pricing_row] [pricing_footer link=""]Footer button text[/pricing_footer] [/pricing_column] [/pricing_table]
To set up a pricing table, you first need to call the [pricing_table][/pricing_table] shortcode, then inside of it you add as many [pricing_column][/pricing_column] shortcodes as you like (1-5). This will create the pricing table columns.
Inside the columns you can add [pricing_price][/pricing_price] shortcode, which will display the price; as many [pricing_row][/pricing_row] shortcodes as you like - this shortcode defines a row and can contain text; [pricing_footer][/pricing_footer] which shows a button.
Child theme - top
A WordPress child theme is a theme that inherits the functionality of another theme, called the parent theme, and allows you to modify, or add to, the functionality of that parent theme. The whole idea of a child theme is that you can modify, and add to the functionality of that parent theme without modifying it directly. The parent remains intact, everything is built within the child theme.
Reasons to use child theme:
- Easy updates - If you’re using a child theme, you don’t have to worry about any updates. Whenever you update the theme, only the parent theme will be updated. Your child theme, and everything you’ve coded in it, remains intact.
- Changes - If you’re using a child theme, every modification can be found in the child theme’s folder and thus you can track all the changes you made very easily.
To start using our child theme, then just activate the
Updating the theme - top
Before you update:
- Go to http://themeforest.net/item/shopifiq-responsive-wordpress-woocommerce-theme/3796157 and see al of the changes in the change log. Here you will also find if there are any problems if you update / what you have to do.
- Save all of your changes files, ie. the custom.css file.
Translating the theme - top
Our theme comes localisation ready out of the box – all that’s needed is your translation.
There are several methods to create a translation, most of which are outlined in the codex (http://codex.wordpress.org/Translating_WordPress), however, we find the easiest method is to use a plugin called codestyling localisation.
HTML Structure - top
The Theme uses valid HTML 5 and comes with predefined classes for common elements needed in web design.
All templates share basic elements like header, footer, main, and entry so be carefull when editing those or adding/changing the CSS.
CSS Files and Structure - top
The CSS for the theme is split into various files: theme main CSS file ( style.css ), which includes almost all classes, CSS file for responsive design ( media-queries.css ) and some css files that are used by plugins. Last but not least we got an empty custom.css file which should be used by you to add your own modifications. Since we never touch the custom.css file when making updates you can easily update to later theme versions without beeing in danger of loosing stylesheet modifications.
JavaScript - top
The theme uses advanced jQuery functions. You do not need to know how to use jQuery to activate them, almost everything is controlled by WordPress. Many of our functions can be found in js/functions.js file and also you can find all of the other used plugins in the same folder.
Lightbox v2
We used Lightbox only on the portfolio page, but if you want to apply the lightbox to a link you can add the rel='lightbox' attribute to the <a> tag.
PSD Files - top
Among with the theme come all psd files needed to edit the different skins. With these psds you can even create your own unique "Shopifiq" skin.
Image Sizes- top
This are all the image size that have been set or updated in functions.php to tell wordpress which image sizes to use.
- Thumbnail width: 275 x 135px
- Small thumbnail: 48, 48
- Blog with one sidebar: 671, 337
- Blog with no sidebar: 495, 337
- Blog with two column: 450, 337
- Portfolio: 649, 0
- Portfolio thumbnail: 117, 117
- Portfolio thumbnail 3 column: 300, 220
- Portfolio thumbnail 2 column: 460, 320
- Portfolio thumbnail 4 column: 220, 164
- Portfolio first responsive: 290, 200
Sources and Credits - top
- lightbox plugin
- easing plugin
- gmap3 plugin
- modernizr
- phpFlickr
- colorpicker
- revolution slider
- wooslider
- isotope
- jquery tweet
- jquery cookie
- icons provided by Brankic1979
- Images in preview from deposithphotos not included in download file
- Images in preview from photodune not included in download file
- Images in preview from istockphoto not included in download file
- Portfolio images provided by Martin Grohs