Intro
Constructo - Multi-purpose WordPress Theme
- Features: WordPress, HTML5, CSS3, Multi-purpose, Revolution slider, Custom colors
- Type: WordPress Theme
- Created: 3/4/2015
- By: AnpsThemes
- Latest Version: v2.3.x
- Support: anpsthemes.freshdesk.com
Hello! First of all we would like to thank you for purchasing our template! :) If you have any questions that are beyond the scope of this help file, please feel free to send your question on anpsthemes.freshdesk.com
This file will teach you how to set up and use our theme.
This file is really extensive so you might think the theme is hard to use, actually it's not, you probably just might jump in the code and explore everything yourself, this file is more of a reference work if you do not know what to do.
Have fun using our template!
Best regards,
AnpsThemes
Page Elements
Theme Options Page Elements
First lets introduce elements that are available to you throughout the site.
On the image below there are displayed elements on the standard demo of Constructo, but note that you can adjust and alter this elements to your liking, by editing Theme Options settings or using Visual Composer.
- Top Bar: Top Bar consists of brief but important company data such as telephone number, social links, email and opening hours. You can:
- Customize background color, text color and text hover color inside Style Settings -> Theme Style
- Change font family inside Style Settings -> Theme Style
- Disable Top Bar inside General Settings -> Page Layout
- Change the size of the text with Style Settings -> Theme Style (Body Font Size)
- Logo: Logo is your brand indetity. It should be clearly visible on all pages. You can:
- Upload logo/sticky logo and adjust width and height inside General Settings -> Logos & Media.
- Centered logo and displayed above navigation inside General Settings -> Page Setup
- Enable sticky menu/logo inside General Settings -> Sticky Menu
- Choose Sticky Logo transition effect inside General Settings -> Logos & Media
- Main Menu: is the main navigation. You can:
- Change font type inside Style Settings -> Font Family.
- Change font size inside Style Settings -> Custom Font Sizes.
- Change text color inside Style Settings -> Setting the Colors.
- Change background and layout inside General Settings -> Page Setup.
- Center the menu inside General Settings -> Page Setup.
- Enable sticky menu inside General Settings -> Page Setup.
- Disable/enable search icon on desktop/mobile inside General Settings -> Display Search Icon.
- Page Heading: Page Heading is optional on every subpage. By default it consists of breadcrumbs, page title and background image. You can:
- Change the font size inside Style Settings -> Custom Font Sizes.
- Disable page title, breadcrumbs and background inside Page Layout.
- Disable only breadcrumbs inside General Settings -> Page Layout.
- Choose default Page Heading background inside General Settings -> Page Heading Background.
- Choose specific/custom Page Heading background inside Adding Blog Posts.
- Submenu: submenu displays additional dropdown menu
- Change the background color and text color inside Style Settings -> Setting the Colors
- Change the background color and text color inside Style Settings -> Setting the Colors
- Side Submenu (sidebar):
- Add sidebars inside Adding Sidebars.
- Change the colors inside Style Settings -> Setting the Colors
- Slider: Revolution Slider is included. You can:
- Disable/enable slider on mobile inside General Settings -> Page Layout.
- Change slider layout/position inside General Settings -> Page Setup.
- Creating a Revolution Slider inside Revolution Slider.
- Read more about Revolution Slider inside Sliders or on Official Plugin Website.
- Content:
- Read about Adding Blog Posts inside Adding Blog Posts
- Read about Adding Portfolio Posts inside Adding Portfolio Posts
- Read about Visual Composer Elements inside Visual Composer
- Prefooter: Displayed above Footer.You can:
- Enable prefooter inside General Settings -> Page Setup.
- Choose prefooter style (one column or two column) inside General Settings -> Page Setup.
- Footer: Footer is meant for displaying additional but important information, such as sitemap, contact forms, company information, navigation, recent posts, social links etc. You can:
- Change font size inside Style Settings -> Custom Font Sizes.
- Change background and text color inside Style Settings -> Setting the Colors.
- Specify mobile layout of footer inside General Settings -> Mobile Layout.
- Disable footer inside General Settings -> Page Setup.
- Change footer style inside General Settings -> Page Setup.
- Add footer content (widgets) inside Footer.
- Copyright Footer:
- Change background color inside Style Settings -> Setting the Colors.
Page Elements are being edited inside Theme Options and Visual Composer, so make sure you cover this two topics thoroughly.
Theme Options
Inside Theme Options you can change almost everything. From font styles to the page layout. Easily change or adjust font-sizes, colors, breadcrumbs, mobile layout, menu and footer.
Go to Theme options by clicking on Theme Options under Appearance → Theme Options.

You can also access Theme Options by hovering or clicking on the Theme Options inside the WP Admin Bar on the top of your screen.

Style Settings
This is where you can adjust Theme Style (font, buttons and color adjustments), update Google Fonts, upload your own Custom Fonts and add Custom CSS
First lets take a look at our Theme Style options.
Theme Style
You can choose differenet front page headers by following the next steps:
- Step 1: Go to "Appearance -> Theme Options" inside WP Admin Panel
- Step 2: Click on the Theme Style section under the Style Settings

Here is a list of features that are availible for you to customize.
We will thoroughly explain to you what each option can do.
Font family
Specify three font types:
- Font type 1: used for headings (we used Montserrat on our demo site, which is a font that is included inside the fonts folder)
- Font type 2: used as the main body font (we used PT Sans on our demo site)
- Navigation font type used in main navigation (we used Montserrat on our demo site)
Below the Font Family you can also specify the subsets of character encoding for that specific font family. Character subsets varies from font to font (i.e. PT Sans supports Latin, Latin-ext, Cyrillic and Cyrillic-ext meanwhile Montserrat only supports latin).
Character subset will automatically refresh when you select a different font family.If you chose a Font, but it doesn't show some of the characters as it should chances are that this font family doesn't support the desired character subset and you should find one that does.
Since many of our fonts are included from Google Fonts, you can easily search for your perfect font by filtering the results based on the desired character subset on Google Fonts website.

When selecting a font family you will be able to choose a font from three groups:
- System Fonts: here you can find all of the basic fonts, from Times New Roman to Comic Sans.
- Custom Fonts: here you will find all of the fonts you upload to the theme. See Upload Custom Fonts section for more details.
- Google Fonts: Our theme supports 600+ google fonts, so you have the freedom to choose whatever font you would like, but be aware that our theme uses certain font weights that may not work good with certain font families. Note that Google keeps adding new fonts, so see Update Google Fonts section for more information.
Custom Font sizes
Theme supports custom font sizes. It is possible to define custom font-size for:
- Body Font Size: All the content inside body except headings, it will change also the content in the footer and top menu (14px is default)
- Menu Font Size: Will modify main menu (navigation) font-size.
- Content Headings (from h1 to h5): With these you can modify headings (ranging from h1 to h5)
- Page Heading: This will change font-size in page heading areas on pages (i.e. Portfolio, Blog etc.)
Adjust the font-size to your desires by entering new value in the input. After that click Save Changes button at the bottom of the Theme Options panel.
Predefined Color Scheme
When you choose a color scheme, it will only fill in the options below, so you can still change any color, without editing the predefined colors.

Color Scheme has influence on Hovers Color (links when hovered by mouse) and Button Hover state colors on Button Styles.
Setting the colors
Set colors by typing in the HEX values or click on the colored box, which will open our colorpicker.

Text Color will change the color of the raw content text.
Primary Color change the color of icons, tabs upper border, text of visited page in breadcrumbs, username in comments.
Hovers Color applies to all hover states.
Menu Text Color applies to the text in the menu (navigation)
Headings Color applies to heading across the site. It also applies for the headings in Sidebar and previous pages in breadcrumbs.
Top Bar Text Color applies to the text in the Top Bar. Top Bar is above the logo and navigation.
Top Bar Background Color changes the background color of the Top Bar section.
Footer Background Color changes the background color of the footer.
Copyright Footer Background Color changes the background color of the copyright section which is a bit below the footer.
Footer Text Color changes the text in the Footer section.
Page Header Background Color changes the background color of the Page Header section. Page Header is located below the Header and above the Content.
Submenu Background Color changes the background color of a dropdown submenu in navigation.
Submenu Text Color changes the text color of a dropdown submenu in navigation.
Side submenu Background Color changes the background color in the side submenu.
Side submenu Text Color changes the text color in the side submenu.
Side submenu Text Hover Color changes the text hover color in the side submenu.
Customizing the buttons
There are 6 different button types, each of them is customizable.
You can customize their background color, text color and their hover states.
Each customization can be previewed after Saving all Changes at the bottom of the Theme Options panel.

You can choose from these button styles in Visual Composer when choosing the Button element.
Update Google Fonts
At the initial theme installation no fonts will be added so you will need to import them by pressing Update Google Fonts in this section. Note that the process might take a while, as there are quite a lot of font families that need to be imported.
If in the future you will see a new Google Font and would like to use it on your site, then import the fonts again by pressing Update Google fonts.

Upload Custom Fonts
This section allows you to add new font families. The fonts can be easily added by selecting a .zip file (you need to provide more than just one font file type, so that all browser will be able to use you font) and pressing Save all changes.

Custom CSS
This section is intended for front end developers. Custom CSS section enables you to customize your site beyond theme options. Learning CSS is easy as it is not an advanced programming language. Most of the style customization can be achieved with CSS. Using tools like Firebug or browser native developer tools will help you to search for the CSS rulesets, which you can change to your liking and paste the CSS code to the custom CSS section of theme options. For learning CSS there are many resources on the web. You can start here: w3schools.
General Settings
Inside the General Settings section you can find Page Layout settings, Page Setup settings, Analytics, Logos & Media, Dummy Content import and Theme Upgrade.

Page Layout
Inside Page Layout you will find options for managing slider (hidden or visible on mobile), boxed layout, disabling of page titles, breadcrumbs and background (Page Heading) and selecting mobile layout between 1 column and 2 columns.

Hide slider on mobile
By clicking on the on/off button you can toggle between hiding or showing the slider on mobile devices.

Boxed
The default value for the page layout is Full Layout, but you can also select the Boxed version.
Once you will select the Boxed version you will be able to choose from nine predefined patterns or a custom background, which you can set to either a stretched or tilled image.
Tilled is best used for adding your own patterns or you can pick a solid color.
Disable page title, breadcrumbs and background
This options will hide the Page Heading section (below main menu on single pages such as about us, blog post single etc.)

Disable breadcrumbs
Turning on this option will hide the breadcrumbs. Page Heading will be still visible.
Breadcrumbs are meant for showing the user his location on the website. Breadcrumbs are displayed inside Page Headings on Single Pages in next order: Grandparent Page / Parent Page / Child Page.

Vertical Menu
Turning on this option will display menu vertically positioned to the left instead of horizontally.
You can also upload a background image for the main menu background.

Mobile Layout
Here you can select two types of mobile layouts. One column or two column. This will be applied to Footer and Prefooter.
Meaning that with two column the content of the footer will be in two columns.
Page Setup
This is the section where you can specify different page roles such as Coming Soon Page and 404 Page (page not found).
You can also modify the Shopping Cart Icon for Woocommerce, change Portfolio Single styles and Portfolio Footer.
Below that there are four different types of Headers which you can customize.
This is also where the General Top Menu, Prefooter and Footer settings can be modified.
Coming Soon Page
Lets say that you are still building your page, but your domain is online and some visitors are already visiting your website.
Because your web page still needs some work, you can show them this site, which will nicely welcome them and tell them to return in a few days.
When clicking on the select box a dropdown with the list of pages appears. Selecting a page will mean that all the users visiting your web site will be shown this particular page.
404 Page (Page not found)
Select a page from a drop down of already added pages, which will be displayed on 404 errors.
WooCommerce
Display shopping cart icon in header?
This option takes affect only if you use Woocommerce on your site. It defines behaviour of the cart icon, displayed in the header. You have three options how you can display the cart icon:- only on the shop pages,
- everywhere or
- not displayed
Portfolio Single Style
Portfolio single is specific page for each item in your portfolio. This page is meant to describe your project, product or service more thoroughly, with plenty of pictures and content.
Changing portfolio single style will apply to all portfolio single pages.
There are two types of Portfolio Single Styles.
- Style 1: Big images in the first column on the left and content in the second column on the right.

- Images that are displayed in the first column insert inside WP admin panel with the "Gallery Images" panel on your right.

- Style 2: Slider on the top with content below.

- Images that are displayed above the content in slider insert with the "Gallery Images" panel on your right.

For creating Portfolio Posts please refer to Adding Portfolio Posts
Portfolio single footer
The content you insert in this textarea is shown below the portfolio content and above the footer on all single portfolio pages.

Front page Top Menu
You can choose differenet front page headers by following the next steps:
- Step 1: Go to "Appearance -> Theme Options" inside WP Admin Panel
- Step 2: Click on the Logos & Media section under the General Settings
- Step 3: Check the options (you can read more info about each option below)

There are 4 different front page headers you can choose from.

- Type 1: Header with logo and navigation has transparent background, which means that slider will span to the very top of the page.
- Type 2: Header with logo and navigation has solid color background, which means that slider will span to the bottom of the header section.
- Type 3: Header with logo and navigation has transparent background and it's located after the slider. Slider will span to the bottom of the header section.
- Type 4: Header with logo and navigation has solid color background and it's located after the slider. Slider will span to the top of the header section.
If you choose the third or the fourth option, a textarea will apear below, where you can enter the shortcode for the slider. This slider (or any other shortcode you enter inside the textarea) will be loaded before the header of the page. This gives you a lot of new options for building the front-page layout.
Type 1

When you choose the first type of Front Page Top Menu you will be presented with five customization options.
- Text Color: defines the color of navigation links when not hovered. You can choose a color by clicking on the square (colorpicker pops up) or by inserting HEX values.
- Text Hover Color: defines the color of the navigation links when hovered. You can choose a color by clicking on the square (colorpicker pops up) or by inserting HEX values.
- Top Bar Text Color: defines the color of the text in the Top Bar on the Front Page. Because of the transparent nature of this header type, this option is included, so you can make the text in the front bar visible.
- Front Page Top Bar Link Color: defines the color of the hover links in the Top Bar (such as social icons etc.)
- Front Page Logo: If you want to change the logo on the front page for some reason, you can upload it. Please make sure that the logo is the exact same size as logo on other pages.

Type 2

When you choose the second type of Front Page Top Menu you will be presented with three customization options.
- Text Color: defines the color of navigation links when not hovered. You can choose a color by clicking on the square (colorpicker pops up) or by inserting HEX values.
- Text Hover Color: defines the color of the navigation links when hovered. You can choose a color by clicking on the square (colorpicker pops up) or by inserting HEX values.
- Background Color: defines the solid background color of the Top Menu. You can choose a color by clicking on the square (colorpicker pops up) or by inserting HEX values.

Type 3

When you choose the second type of Front Page Top Menu you will be presented with three customization options.
- Text Color: defines the color of navigation links when not hovered. You can choose a color by clicking on the square (colorpicker pops up) or by inserting HEX values.
- Text Hover Color: defines the color of the navigation links when hovered. You can choose a color by clicking on the square (colorpicker pops up) or by inserting HEX values.
- Front Page Logo: If you want to change the logo on the front page for some reason, you can upload it. Please make sure that the logo is the exact same size as logo on other pages.
- Full Screen Content: Insert slider shortcode into this textarea. It will be shown on the home page before the rest of the site. Add slider shortcode inside the content area above for this menu type to work. If you imported our demo, you will also need to remove the slider on your homepage and remove the negative margin on first row

Type 4

When you choose the second type of Front Page Top Menu you will be presented with three customization options.
- Text Color: defines the color of navigation links when not hovered. You can choose a color by clicking on the square (colorpicker pops up) or by inserting HEX values.
- Text Hover Color: defines the color of the navigation links when hovered. You can choose a color by clicking on the square (colorpicker pops up) or by inserting HEX values.
- Front Page Logo: If you want to change the logo on the front page for some reason, you can upload it. Please make sure that the logo is the exact same size as logo on other pages.
- Full Screen Content: Insert slider shortcode into this textarea. It will be shown on the home page before the rest of the site. Add slider shortcode inside the content area above for this menu type to work. If you imported our demo, you will also need to remove the slider on your homepage and remove the negative margin on first row

General Top Menu Settings
Here you will find customization options that are influencing top bar and top menu sections.
- Step 1: Go to "Appearance -> Theme Options" inside WP Admin Panel
- Step 2: Click on the Logos & Media section under the General Settings
- Step 3: Check the options (you can read more info about each option below).

Display Top Bar
Default value "Yes" means that Top Bar will be displayed on all pages.
Value "No" will hide the Top Bar feature across all pages.

Menu
Can be set to either normal or description. If set to description it will display the description text below the top level links.
Menu Centered
If checked, the main navigation will be centered. This results in logo displaying centered above the main navigation.

Sticky Menu
If this option is set, the menu will be always shown on the top of the page, even on scrolling.
Make sure to upload a Sticky Logo in the LOGOS & MEDIA section.
Click on the upload button, choose the image you like inside the media library or upload a new one. Click on the "Insert into post" button when finished.
Below you can see an example of sticky menu in action.

Sticky logo transition
This option will take effect only if sticky menu is checked. This option enables different transitions between standard logo and sticky logo. Transitions are just different visual effects, when standard logo changes to sticky logo. When you change an option, you can observe changes by scrolling with yor mouse up and down.
Display search icon in menu?
This option will toggle on/off the search functionality in main navigation. If checked, a search icon will be displayed in the main navigation area.
This setting only applies to desktop and laptop pc's and wont make any changes to mobile and tablet versions.

Display search on mobile and tablets?
If checked, search will not apear on tablets and mobile devices.

Prefooter
- Step 1: Go to Theme Options -> General Settings -> Page Setup and check the display Prefooter option.
- Step 2: Go to Appearance -> Widgets
- Step 3: Drag the widgets into Prefooter widgets.

If checked, the prefooter widgets areas will become available. You can than choose how many columns will be displayed with setting "Prefooter style" option.
Prefooter Style
You can select three prefooter styles: 2 columns, 3 columns or 4 columns. Once you select a prefooter style the appropriate widget areas will appear under Appearance - Widgets.
Footer
To disable/enable footer, change styles and copyright footer follow the next steps:
- Step 1: Go to "Appearance -> Theme Options" inside WP Admin Panel
- Step 2: Click on the Logos & Media section under the General Settings
- Step 3: Check the options (you can read more info about each option below).

Disable footer
Check this, if you don't want the footer to be displayed.
Footer Style
You can select three footer styles: 2 columns, 3 columns or 4 columns. Once you select a footer style the appropriate widget areas will appear under Appearance - Widgets.
There you will find Footer widgets that can be edited.

On the image above, you can see a footer set to 4 columns, with widgets such as navigation, recent projects and text.
Copyright Footer
Determines the copyright footer widget areas. Can be set to either 1 columns (which is centered aligned) or 2 columns.
You can edit copyright footer content inside "Widgets" under Appereance section in your Admin Panel. There you will find Copyright Footer widgets that can be edited.

At the bottom you can see the Copyright Footer set to two columns (the second column is empty).
Legacy Mode - Visual Composer
If you had our Theme before the release of Visual Composer 4.6 then you might want to check the Legacy Mode, so that it offers the backwards compatibility meaning that your content and elements in VC will stay positioned as they were before.
Otherwise leave Legacy Mode unchecked.
To enable Legacy Mode follow the next steps:
- Step 1: go to "Theme Options -> Page Setup" inside WP Admin Panel
- Step 2: on the bottom of the page you will find "Visual Composer" area.
- Step 3: check the box next to the Legacy Mode.

Analytics
Here you can set your email address that is used for the contact form and Google Analytics account.
Logos and Media
Here you can find settings for page heading backgrounds, favicons and logo.
Page heading background
Background for the page heading element, that is located just below the main navigation.
It will only be applied to those pages where no custom page heading is specified.
To customize page headings follow the next steps:
- Step 1: Go to "Appearance -> Theme Options" inside WP Admin Panel
- Step 2: Click on the Logos & Media section under the General Settings
- Step 3: Enter URL or upload an image for your page heading background.

- Step 1: Click on the upload button to specify a photo.
- Step 2: Choose a photo from PC and upload it or choose an already uploaded photo in Media Library by clicking on the tabs.
- Upload photos from PC

- or choose a photo from Media Library

- Step 3: Click on the "show" link of the desired photo if choosing a photo from Media Library and then click Insert into post.
If you are uploading a new photo, just fill out the additional options and then click Insert into post.
Search page heading background
Background for the search page heading element, that is located just below the menu.
To customize search page heading follow the next steps:
- Step 1: Go to "Appearance -> Theme Options" inside WP Admin Panel
- Step 2: Click on the Logos & Media section under the General Settings
- Step 3: Enter URL or upload an image for your search page heading background.

- Step 1: Click on the upload button to specify a photo.
- Step 2: Choose a photo from PC and upload it or choose an already uploaded photo in Media Library by clicking on the tabs.
- Upload photos from PC

- or choose a photo from Media Library

- Step 3: Click on the "show" link of the desired photo if choosing a photo from Media Library and then click Insert into post.
If you are uploading a new photo, just fill out the additional options and then click Insert into post.
Logo
The selected image will be used as your site logo, which will be shown at the top left of your site.
You can specify the default logo and the sticky logo.

Auto adjust logo size?
Here you can specify if you want your logo to be automatically adjusted.

This is the recommended option.
Note: in case your logo is pixelated, upload a bigger version of it.Logo Width and Logo Height
Here you can manually adjust the logo with and height.
Specify the width and height of your logo.

Note: use a porportionate ratio for good results.Sticky Logo
If you use a sticky menu on your site, you can upload a smaller version of your logo for sticky menu here.
- Step 1: Go to "Appearance -> Theme Options" inside WP Admin Panel
- Step 2: Click on the Logos & Media section under the General Settings
- Step 3: Enter URL or upload an image for your sticky logo.

Note: Sticky nav is smaller in height than the normal navigation, thats why you should create a smaller version of your logo for Sticky Logo.Favicon
You can upload an image - icon, that will be shown at the top of browsers for your site. You can upload .png and .ico files.
- Step 1: Go to "Appearance -> Theme Options" inside WP Admin Panel
- Step 2: Click on the Logos & Media section under the General Settings
- Step 3: Enter URL or upload an image for your favicon.


Note: you can upload .png and .ico files.
Dummy Content
Importing demo content with one click dummy content import is the fastest way to get you started with your new theme. After importing the demo, you just change images and text. You can also learn how to setup the pages from these examples.
Important: Please make sure you have set your links to pretty link, so you won't receive any errors, check also menu description below.
Important: If you are having trouble inserting dummy content and are receiving server errors, you will probably need to set your file permissions on folder wp-content/uploads ( if you don't have the folder, create it manually and set the permissions only on this folder ).
If you don't want to set, can't or don't know how to set file permissions, you can download this .zip file and place it into wp-content folder.
Automatic installation ( inside Theme Options ):
How to import Dummy Content
- Step 1: Go to "Appearance → Theme Options in the WordPress Admin Panel
- Step 2: Go to "Dummy Content"
- Step 3: Select a demo from the list and click the import dummy content button.

Note: install and activate all of the demanded plugins (Visual Composer, Revolution Slider, Contact Form 7 etc.).
Manual installation ( with WordPress Importer ):
Installing the WordPress Importer:
- Step 1: Visit Tools → Import in the WordPress dashboard

- Step 2: Click on the WordPress link in the list of importers

- Step 3: Click "Install Now"

- Step 4: Finally click "Activate Plugin & Run Importer"
In our theme files you will find a .xml file (under anps-framework/classes/importer/dummy.xml). Use that file in the next step where it says: "Choose a WXR (.xml) file to upload, then click Upload file and import." and click on Upload file and import. In the next step you need to assign all the posts/page to a existing user or create a new user. In this step also be sure to have the Download and import file attachments checked, then click on the Submit button and you are done!
Theme upgrade
We tend to release upgrades to our themes quite a lot. Upgrades usually bring new features and bugfixes. By creating an API key on themeforest you can automate the upgrade procedure.
Read more about Theme Upgrade under Updating the Theme.
Megamenu
To create a megamenu you will first need to go to Appearance → Menus and open the Screen Options and checking the CSS Classes and Description options (you can also check the Product Categories if you intend to use them). Click on Save Menu to save the settings.
Then you need to assign a megamenu class to the parent element - the element at the top most of the structure (in the below examples this means to the Shop element).
Adding links
To add a group of links, you need to first add a parent element that will contain the title.
When adding the parent element set the URL to "#", the Navigation Label to the desired title (in our example we named it Links) and assign a column layout class (.col-md-4 for example) class to it, so it changes it to a heading.
Adding Text
Create a new element and set the URL to "#", the Navigation Label to the desired title (in our example we named it Links), assign a no-link class to it, so it changes it to a heading and insert you text in the description area.
Adding images
You can use the [image url="#" target="_blank" alt="Alternative text"]Image URL[/image] shortcode inside the description area to add images.
Notices
To use all of our advanced menu styling, it is suggested that you ckeck the Primary Navigation checkbox in your Menu settings after creating a new menu in Apperance -> Menus
Visual Composer
Visual Composer is a drag-and-drop builder that comes included with our theme.
Install Visual Composer
- Step 1: Go to "Plugins" inside WP Admin Panel.
- Step 2: Install and Activate WPBakery Visual Composer plugin.
- Step 3: Go to desired page inside "Pages → All Pages" or "Pages → Add New" if you wish to add a new page.
- Step 4: Click on the "Backend Editor" to enter the Visual Composer editor.

- Step 5: Click on the big "+" icon below the Page or Post title to add new element.

- Step 6: New window pops-up with wide range of different elements that are explained in the next chapter.


Theme Elements
These are our custom designed Visual Composer elements.
Blog element
This element is used for displaying blog posts. It consists of blog posts that are added in "Posts" → "Add New". For adding blog posts click here.
You can define:
- Blog Categories: displays only blog posts in that specific category
- Posts per Page: specifies how many posts should be displayed on a single page
- Order By: displays blog posts based on the specified order
- Order: displays blog posts based on the specified order (ascending or descending)
- Blog Type: displays blog posts in grid or mansonry.
- Columns: The number of posts in a row. Can be set to either 3 or 4.
Portfolio element
Portfolio consists of portfolio posts that are added in "Portfolio" → "Add New". More about adding portfolio posts you can see here.

- Filter: filters portfolio posts based on their category
- Portfolio Posts: linked to single portfolio page
How to Add Portfolio element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Team" element from the list

- Step 4: New window pops up. Here you can specify settings for Portfolio.

You can define:
- Number of portfolio posts: displays desired number of portfolio posts
- Show in Row: displays portfolio posts in desired number of rows
- Portfolio Categories: only displays portfolio posts from specified category
- Filter: adds feature to filter portfolio posts based on their category
- ON: displays filter
- OFF: does not display filter
- Filter Style: specify how the filter will be displayed
- Style 1: displays categories in filter without border
- Style 2: displays categories in filter with border
- Portfolio Type: displays portfolio in specified type
- Default: Portfolio is shown in default type.
- Classic: Portfolio is shown in classic type (default for Constructo)
- Random: Portfolio is shown in random type.
- Order by: displays portfolio based on the specified order
- Default: displays portfolio posts based on their position inside "Portfolio" in WP Admin Panel
- Date: displays portfolio posts based on their date of publish
- ID: displays portfolio posts based on their ID
- Title: displays portfolio posts based on their title (alphabetically)
- Name: displays portfolio posts based on their name
- Order: displays blog posts based on the specified order (ascending or descending)
- ASC: Ascending order, displays portfolio posts from bottom to top (based on their position inside "Portfolio" list in WP Admin Panel)
- DESC: Descending order, displays portfolio posts from top to bottom (based on their position inside "Portfolio" list in WP Admin Panel)
- Mobile view: displays portfolio in specified number of columns when viewing website with mobile device
- 2 column: displays portfolio in 2 column grid when viewing with mobile device
- 1 column: displays portfolio in one column grid when viewing with mobile device
- Filter Color: displays filter in selected color
Team element
Team element is used for displaying team members/employees on your website. Team consists of team items that are added in "Team" → "Add New".

- Team Item: is a single item inside the Team element.
- Featured Image: add feature image by adding an image to the "Featured Image" panel on the right (on the Edit Item page).
- Team Item Title: add title by entering text in the upper input area on the "Edit Item" page.
- Team Item Subtitle: add subtitle by entering text in the "Team Subtitle" panel on the bottom (on the Edit Item page).
- Team Item Description: add description by entering text in the main textarea on the "Edit Item" page.

How to Add Team element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Team" element from the list

- Step 4: New window pops up. Here you can specify settings for Team.

- You can define:
- Team Categories: only "all" option available.
- Number of items in column: enter a number of team items to be displayed in a single column
- Number of Team Members: enter number of team members to be displayed (if you want all than enter -1)
- Team Member ID's: enter id of team items you would like to be displayed. Seperate numbers with comma.
- Step 5: Click "Save Changes" and team element will appear inside your Backend Editor as seen on the image below.

Recent Blog element
Recent Blog is used for displaying recent blog posts. It consists of blog posts that are added in "Posts" → "Add New".
You can read more about Adding Blog Posts here.

How to Add Recent Blog element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Recent Blog" element from the list

- Step 4: New window pops up. Here you can specify settings for Recent Blog element.

- You can define:
- Number of Blog Posts: define how many recent blog posts are dispayed on a page (enter a number)
- Step 5: Click "Save Changes" and Recent Blog element will appear inside your Backend Editor as seen on the image below.

Recent Portfolio Slider element
Recent Portfolio Slider is used for displaying recent portfolio posts in slider. It consists of portfolio posts that are added in "Portfolio" → "Add New".
Read more about Adding Portfolio Posts here.

- Portfolio Title is used for displaying portfolio posts
- Portfolio Post are displayed from "Portfolio" in WP Admin Panel.
- Next/Prev Buttons are used for slider navigation
How to Add Recent Portfolio Slider element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Recent Portfolio Slider" element from the list

- Step 4: New window pops up. Here you can specify settings for Recent Portfolio Slider element.

You can define:
- Title: enter the title of recent portfolio slider
- Title color: specify color of the title
- Next/Prev color: specify colors of the next and previous buttons
- Next/Prev background color: specify background color of the next and previous buttons
- Number of portfolio posts: specify how many recent portfolio posts are dispayed in slider
- Number in row: select number of elements displayed in a row
- Portfolio categories: only display portfolio posts from specific category
- Step 5: Click "Save Changes" and Recent Portfolio Slider element will appear inside your Backend Editor as seen on the image below.

Recent Portfolio element
Recent Portfolio is used for displaying recent portfolio posts in grid. It consists of portfolio posts that are added in "Portfolio" → "Add New".
Read more about Adding Portfolio Posts here.

How to Add Recent Portfolio element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Recent Portfolio" element from the list

- Step 4: New window pops up. Here you can specify settings for Recent Portfolio element.

You can define:
- Number of portfolio posts: enter number of recent portfolio posts
- Portfolio categories: only display portfolio posts from specific category
- Mobile view: define how to display portfolio when viewing with mobile device
- 2 column: display portfolio in two columns when viewing with mobile device
- One column: display portfolio in one coumn when viewing with mobile device
- Step 5: Click "Save Changes" and Recent Portfolio element will appear inside your Backend Editor as seen on the image below.

Twitter element
Twitter element displays your posts on twitter and adds the "follow us" button. It also includes background image or solid background with parallax effect that can be turned on and off.

How to Add Twitter element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Twitter" element from the list

- Step 4: New window pops up. Here you can specify settings for Twitter element.

You can define:
- Slug: this is used for none page navigation and the parallax effect
- Title: enter Twitter title
- Parallax: enable or disable parallax feature
- True: Parallax feature enabled
- False: Parallax feature disabled
- Parallax Overlay: enable or disable parallax feature
- True: Parallax overlay enabled
- False: Parallax overlay disabled
- Background Image URL: insert URL linking to an image
- Background Image: insert background image from Media Library
- Background color: select solid color background
- Twitter Username: enter your Twitter username
- Step 5: Click "Save Changes" and Twitter element will appear inside your Backend Editor as seen on the image below.

Alert element
Alert element displays alert box.

How to Add Alert element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Alert" element from the list

- Step 4: New window pops up. Here you can specify settings for Alert element.

You can define:
- Text: this is used for none page navigation and the parallax effect
- Icon: select desired icon
- Warning

- Info

- Success

- Useful

- Normal

- Warning
- Step 5: Click "Save Changes" and Alert element will appear inside your Backend Editor as seen on the image below.

Counter element
Counter element counts from min number to max number interval.

How to Add Counter element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Counter" element from the list

- Step 4: New window pops up. Here you can specify settings for Counter element.

You can define:
- Text: enter text to be displayed in counter (below number)
- Icon: select icon (we are using FontAwesome icons). Displayed above number
- Max Number: specify the max number value (the ending number of counter interval)
- Min Number: specify the min number value (the starting number of counter interval)
- Icon color: specify the color of icon
- Number color: specifty color of number
- Subtitle color: specify subtitle color
- Border color: specify border color
- Step 5: Click "Save Changes" and Counter element will appear inside your Backend Editor as seen on the image below.

Progress element
Progress element is used for visually displaying graphs of progress.

How to Add Progress element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Progress" element from the list

- Step 4: New window pops up. Here you can specify settings for Counter element.

You can define:
- Progress procent: defines how much of the bar is covered in color (color presenting progress)
- Striped: can be either set to striped or not striped
- No: bar is not striped

- Yes: bar is striped

- No: bar is not striped
- Active:
- No: bar is not active (stripes are not moving)
- Yes: bar is active (stripes are moving)
- Color class:
- Success

- Info

- Warning

- Danger

- Success
- Progress title: specify the color of icon
- Step 5: Click "Save Changes" and Progress element will appear inside your Backend Editor as seen on the image below.

Icons element
Icon element is meant for placing icons. It includes title, subtitle and text beneath or next to an icon, title and subtitle.
Icon colors are set inside Theme Options -> Style Settings -> Theme Style.

How to Add Icon element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Icon" element from the list

- Step 4: New window pops up. Here you can specify settings for Icon element.

You can define:
- Text: defines how much bar is covered in color (color presenting progress) insert number
- Title: can be either set to striped or not striped
- Subtitle: specify icon subtitle
- Link: insert URL to link icon
- Target: append attribute value to link (_blank, _self, _parent, _top). Read more about these values here.
- Icon: select icon to be displayed (we use Font Awesome pack)
- Position:
- Left: icon alignment set to left
- Right: icon alignment set to right
- Class:
- Style 1: icon is displayed on top, inside a circle. Title, subtitle and text are displayed beneath the icon, aligned to center.

- Style 2: icon is displayed next to the text and is aligned based on the position value inside Icon element settings.

- Style 1: icon is displayed on top, inside a circle. Title, subtitle and text are displayed beneath the icon, aligned to center.
- Step 5: Click "Save Changes" and Icon element will appear inside your Backend Editor as seen on the image below.

Quote element
Quote element is meant for displaying quotes. It consists of quote icon and quote text.
Quote color depends on Primary Color which is set inside Theme Options -> Style Settings -> Theme Style.
How to Add Quote element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Quote" element from the list

- Step 4: New window pops up. Here you can specify settings for Quote element.

You can define:
- Quote Text: insert your quote text
- Quote Style: can be either set to Style-1 or Style-2
- Style-1: displays only quote icon and text

- Style-2: displays quote icon and text inside a box

- Style-1: displays only quote icon and text
- Step 5: Click "Save Changes" and Quote element will appear inside your Backend Editor as seen on the image below.

Color element
Color element is meant for displaying quotes. It consists of quote icon and quote text.
How to Add Color element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Color" element from the list

- Step 4: New window pops up. Here you can specify settings for Color element.

You can define:
- Color Text: insert your text
- Style: can be either set to Style-1 or Style-2
- Custom color: displays Color Text in selected color
- Step 5: Click "Save Changes" and Color element will appear inside your Backend Editor as seen on the image below.

Dropcaps element
Dropcaps element displays text with a dropcap letter.
How to Add Dropcaps element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Dropcaps" element from the list

- Step 4: New window pops up. Here you can specify settings for Dropcaps element.

You can define:
- Dropcaps Text: insert text that will have dropcap letter
- Style: can be either set to Style-1 or Style-2
- Style 1: The dropcap letter is colored black

- Style 2: The dropcap letter is colored grey

- Style 1: The dropcap letter is colored black
- Step 5: Click "Save Changes" and Dropcaps element will appear inside your Backend Editor as seen on the image below.

Statement element
Statement element displays a statement.

How to Add Statement element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Statement" element from the list

- Step 4: New window pops up. Here you can specify settings for Statement element.

You can define:
- Slug: This is used for both for none page navigation and the parallax effect (if you do not have the navigation need you enter a unique slug if you want parallax effect to function)
- Parallax: enable or disable parallax feature
- True: Parallax feature enabled
- False: Parallax feature disabled
- Parallax Overlay: enable or disable parallax overlay feature
- True: Parallax overlay enabled
- False: Parallax overlay disabled
- Background Image URL: insert URL linking to an image
- Background Image: insert background image from Media Library
- Background color: select solid color background
- Step 5: Click "Save Changes" and Statement element will appear inside your Backend Editor as seen on the image below.

After you have create Statement element in VC you should add elements into the Statement element by clicking the "+" icon inside Statement element field in VC.
Heading element
Heading element displays a heading.

How to Add Heading element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Heading" element from the list

- Step 4: New window pops up. Here you can specify settings for Heading element.

You can define:
- Title: insert heading title
- Size: it can be set to h1, h2, h3, h4 or h5 (higher the value, smaller the size)
- Heading Class:
- Middle heading:

- Content heading
- Left heading:

- Middle heading:
- ID: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
- Class: Adds an ID attribute to the element. Useful for one page menu referencing.
- Step 5: Click "Save Changes" and Heading element will appear inside your Backend Editor as seen on the image below.

Google Maps element
As of June 2016, Google Maps no longer support keyless access and requires an API Key to work. Go to https://developers.google.com/maps/documentation/javascript/get-api-key and follow the described steps to retrieve an API key.
Once you receive your API Key, inside the WordPress admin dashboard navigate to Appearance - Theme Options - Google Maps and input your API key in the input field.
Google Maps element displays specified location in Google Maps.

How to Add Google Maps element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Google Maps" element from the list

- Step 4: New window pops up. Here you can specify settings for Google Maps element.

You can define:
- Location: specify location to be displayed in Google Maps
- Zoom: at low zoom levels, a small set of map tiles covers a wide area; at higher zoom levels, the tiles are of higher resolution and cover a smaller area.
- Step 5: Click "Save Changes" and Google Maps element will appear inside your Backend Editor as seen on the image below.

Google Maps Advanced element
Google Maps Advanced element displays specified location and description in Google Maps. You can also upload custom pin.

How to Add Google Maps Advanced element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Google Maps Advanced" element from the list

- Step 4: New window pops up. Here you can specify settings for Google Maps Advanced element.

You can define:
- Zoom: at low zoom levels, a small set of map tiles covers a wide area; at higher zoom levels, the tiles are of higher resolution and cover a smaller area.
- Step 5: Click "Save Changes" and Google Maps Advanced element will appear inside your Backend Editor as seen on the image below.

After you have create Google Maps Advanced element in VC you should add Google Maps Advanced Item by clicking the "+" icon inside Google Maps Advanced element field in VC.
New window appears.

You can define:
- Location: specify location to be displayed in Google Maps
- Pin: upload a custom pin
- Info: insert some description about the location (it will be shown in tooltip when hovered over the pin).

Vimeo element
Vimeo element is used for displaying Vimeo videos.

How to Add Vimeo element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Vimeo" element from the list

- Step 4: New window pops up. Here you can specify settings for Vimeo element.

You can define:
- ID: copy the ID of vimeo video and paste it here. Vimeo ID can be found in the URL bar on the video page.

- Step 5: Click "Save Changes" and Vimeo element will appear inside your Backend Editor as seen on the image below.

Youtube element
Youtube element is used for displaying Youtube videos.

How to Add Youtube element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Youtube" element from the list

- Step 4: New window pops up. Here you can specify settings for Youtube element.

You can define:
- ID: copy the ID of youtube video and paste it here. Youtube ID can be found in the URL bar on the video page.

- Step 5: Click "Save Changes" and Youtube element will appear inside your Backend Editor as seen on the image below.

Social Icons element
Social Icons element is used for displaying social icons that can be linked to your social network page.

How to Add Social Icons element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Social Icons" element from the list

- Step 4: Click on the "+" icon inside Social Icons element you just created.
- Step 5: New window appears. Here you can specify settings for Social icon item

You can define:
- URL: insert link to your social network page here
- Social Network: select a social network from the list
- Target: append attribute value to link (_blank, _self, _parent, _top). Read more about these values here.

Contact Info element
Contact Info element is used for organized contact information. It consists of an icon and text next to it.

How to Add Contact Info element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Contact info" element from the list

- Step 4: Click on the "+" icon inside Contact Info element you just created.
- Step 5: New window appears. Here you can specify settings for Contact Info item

You can define:
- Text: insert text that will be displayed next to icon
- Icon: select icon from the list

FAQ element
FAQ element is used for displaying frequently asked questions in organized manner (with accordion).

How to Add FAQ element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "FAQ" element from the list

- Step 4: New window pops up. Here you can specify settings for FAQ element.

You can define:
- FAQ question title: displays question.
- FAQ answer title: displays answer title (visible when user clicks on the question)
- FAQ answer content: displays answer content (below the answer title, visible when user clicks on the question)
- Step 5: Click "Save Changes" and FAQ element will appear inside your Backend Editor as seen on the image below.

Logo element
Logo element is used for displaying logos.

How to Add Logo element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Logo" element from the list

- Step 4:Click on the "+" icon inside Logo element you just created.
- Step 5: New window pops up. Here you can specify settings for Logo element.

You can define:
- Logo URL: upload Logo via URL
- Image: upload Logo image
- Image on hover: Upload Logo image for hovered state (when moving mouse over the Logo).
- Url: specify link for the logo image (when clicked it will go connect to that link)
- Alt: set alternative text for log image (good for SEO).
- Step 5: Click "Save Changes" and Logo element will appear inside your Backend Editor as seen on the image below.

Testimonials element
Testimonials element is used for displaying testimonials of users, customers, clients etc.

How to Add Testimonials element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Testimonials" element from the list

- Step 4:Click on the "+" icon inside Testimonial element you just created.
- Step 5: New window pops up. Here you can specify settings for Testimonial element.

You can define:
- Style: it can be either set to dark or white
- Step 5: Click "Save Changes" and Testimonials element will appear inside your Backend Editor as seen on the image below.

After you have created the element in VC you should add Testimonial Items into the Testimonials element by clicking the "+" icon inside Testimonials element field in VC.
- Testimonial text: insert testimonials text
- User name: insert name of the user saying the testimonial
- User URL: link to user profile
- User image: upload user image
- User image URL: upload user image via URL

Button element
Button element is used for displaying buttons.

How to Add Button element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Button" element from the list

- Step 4:Click on the "+" icon inside Button element you just created.
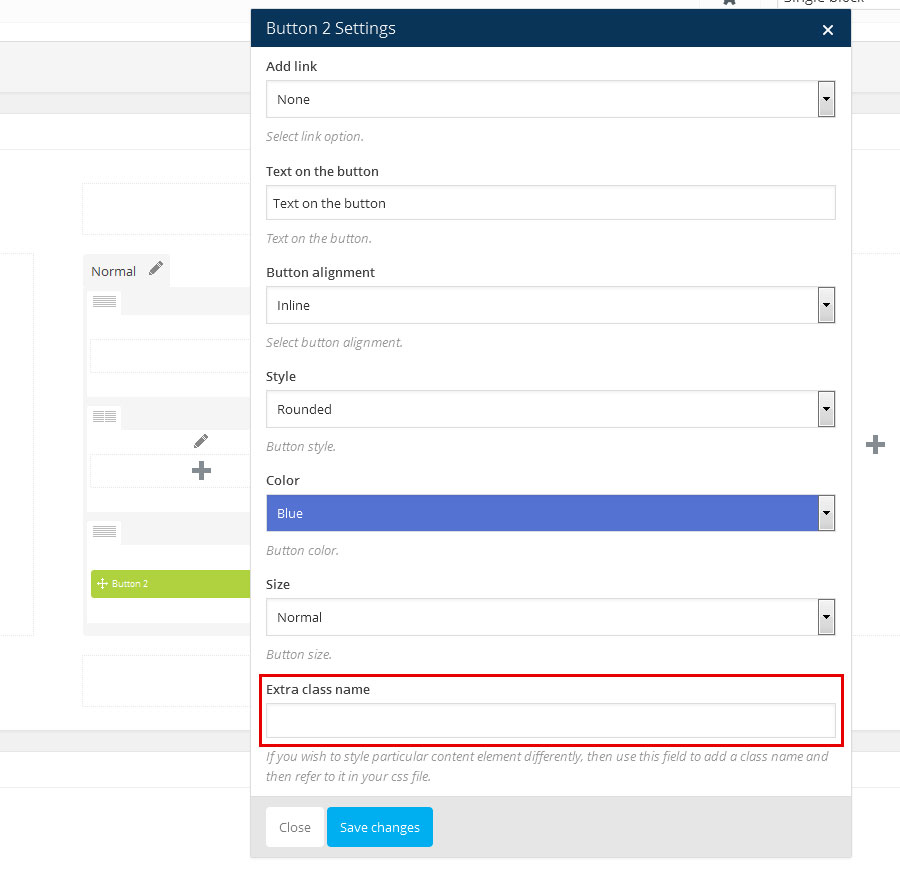
- Step 5: New window pops up. Here you can specify settings for Button element.

You can define:
- Text: displays text inside button
- Link: when clicked link to specific URL
- Target: append attribute value to link (_blank, _self, _parent, _top). Read more about these values here.
- Size: select size of the button
- Small: button will be displayed in small size
- Medium: button will be displayed in medium size
- Large: button will be displayed in large size
- Style: you can see and change Button Styles inside "Theme Options -> Style Settings -> Theme Style".
- Color: specify text color on button
- Background: specify background color on button
- Icon: select icon from the list, this will add icon next to the text
- Step 5: Click "Save Changes" and Button element will appear inside your Backend Editor as seen on the image below.

Pricing table element
Pricing table element is used for organized displaying of pricing lists inside a table.

How to Add Pricing table element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Pricing table" element from the list

- Step 4:Click on the "+" icon inside Pricing table element you just created.
- Step 5: New window pops up. Here you can specify settings for Pricing table element.

You can define:
- Title: displays pricing list title
- Currency: insert currency symbol
- Price: insert price value
- Period: insert time period, useful for subscriptions etc.
- Button text: text inside the button that is displayed at the bottom of the pricing table
- Button URL: when clicked button will link the user to a specified URL
- Featuredfeatured pricing table is bigger than other pricing tables
- No: pricing tables are equal in size

- Yes: featured pricing table is bigger than other pricing tables

- No: pricing tables are equal in size
- Step 5: Click "Save Changes" and Pricing table element will appear inside your Backend Editor as seen on the image below.

Insert Pricing Table Item by clicking on the "+" icon inside Pricing Table element in VC.
New window pops up. Here you can

You can define:
- Text: content of the pricing item, it will appear inside Pricing Table

List element
List element is used for lists.

How to Add Pricing table element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Pricing table" element from the list

- Step 4:Click on the "+" icon inside Pricing table element you just created.

- Step 5: New window pops up. Here you can specify settings for Pricing table element.

You can define:
- List icon: indicating a list item
- Currency: insert currency symbol
- No: pricing tables are equal in size

- Yes: featured pricing table is bigger than other pricing tables

- No: pricing tables are equal in size
Insert List Item by clicking on the "+" icon inside List element in VC.
New window pops up. Here you can

You can define:
- Text: insert content of the list item, it will appear inside List element

After that you should see List item inside your List element in VC.

Accordion element
Accordion element is used for neatly displaying information that is neatly organizied in different Accordion Items that toggles (open for more information) when the user clicks on it.

How to Add Accordion element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Accordion" element from the list

- Step 4:Click on the "+" icon inside Accordion element you just created.

- Step 5: New window pops up. Here you can specify settings for Accordion element.

You can define:
- Opened:
- No: make all Accordion Items closed
- Yes: make all Accordion Items opened
- Style: specify Accordion style
Insert Accordion Item by clicking on the "+" icon inside Accordion element in VC.
New window pops up. Here you can

You can define:
- Title: insert title of the Accordion Item, that will appear inside Accordion element
After that you should see List item inside your Accordion element in VC.
Build Accordion Items content by adding other Visual Composer elements inside the Accordion Item, in our example we added a heading element and beneath it a text block element.

Error 404 element
Error 404 element is used for neatly displaying information that is neatly organizied in different Accordion Items that toggles (open for more information) when the user clicks on it.

How to Add Error 404 element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Error 404" element from the list

- Step 4: New window pops up. Here you can specify settings for Error 404 element.

You can define:
- Title: specify the title
- Subtitle: specify the subtitle
- Button text: text displayed in button. This button is meant for linking to the previous page.
- Step 5: Click "Save Changes" when done customizing the settings and Error 404 element will display in VC.
After that you should see Error 404 element added.

Table element
Table element is used for creating and displaying tables.

How to Add Table element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Table" element from the list

- Step 4: New window pops up. Here you can specify settings for Table element.

You can define:
- + signs: create new row or column
- x signs: delete row or column
- Table Heading: heading displayed in table header (the first row in columns)
- Table Cell: insert table cell content
- Step 5: Click "Save Changes" when done customizing the settings and Table element will display in VC.
After that you should see Table element added in VC

Coming Soon element
Coming Soon element is meant to be displayed on Coming Soon pages that can be defined here.

How to Add Coming Soon element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Coming Soon" element from the list

- Step 4: New window pops up. Here you can specify settings for Coming soon element.

You can define:
- Title: insert Coming Soon Title
- Subtitle: insert Coming Soon Subtitle
- Date: insert the expected date of launch
- Image: upload image from Media Library
- Image URL: insert image via URL
- Newsletter shortcode:
- Step 5: Click "Save Changes" when done customizing the settings and Coming soon element will display in VC.
- After that you should see Coming soon element added in VC

Native Elements
You can choose from a wide variety of native elements in Visual Composer.
Official documentation about these elements can be found here.
Row element
Row element is used for placing content. Rows divide your page into the blocks of columns and columns hold different content items. Read more about Row Element here.
How to Add Row element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Row" element from the list

- Step 4: After that you should see Row element added in VC

- Step 5: Click on the "pencil" icon to open Column Settings.
- Step 6: You can specify new extra class to this column and edit it in Custom CSS

- Step 7: Under Design Options and Responsive Options you can define paddings, margins, border and other options.
Official guide about using Row element can be found here.
Icon element
Icon element is meant for displaying icons.

How to Add Icon element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Icon" element from the list

- Step 4: New window pops up. Here you can specify settings for Icon element.

You can define:
- Icon library: choose from different Icon sets. You can see the preview of an icon below and by clicking on the arrow all the icons appear.
- FontAwesome: you can see their icons listed here.
- Open Iconic: you can see their icons listed here.
- Typicons: you can see their icons listed here.
- Entypo: you can see their icons listed here.
- Lineicons: you can see their icons listed here.
- Icon color: choose icon color. At the bottom of the list you can select Custom Color.
- Background shape: choose background shape
- Background color: if background shape is selected, you can choose color of the icon background
- Size: choose Icon size
- Icon Alignment: can be eaither set to left, right and center
- URL: link Icon to URL
- CSS animation: Select type of animation for element to be animated when it "enters" the browsers viewport (Note: works only in modern browsers).
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS
- Step 5: Click "Save Changes" when done customizing the settings and Icon element will display in VC.
After that you should see Icon element added in VC

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Separator element
Separator element is meant for neatly organizing your page. It creates a line that divides two different sections.

How to Add Separator element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Separator" element from the list

- Step 4: New window pops up. Here you can specify settings for Icon element.

You can define:
- Color: choose a color of a seperator. At the bottom of the list you can select Custom Color.
- Alignment: choose icon color. At the bottom of the list you can select Custom Color.
- Style: choose background shape
- Border:

- Dashed:

- Dotted:

- Double:

- Border width: specify the width of the border (higher the width the bigger the separator)
- Element width: choose element width (100 percent means that the separator will span through entire column)
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS
- Step 5: Click "Save Changes" when done customizing the settings and Separator element will display in VC.
After that you should see Separator element added in VC

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Separator with Text element
Separator with text element is meant for neatly organizing your page. It consists of a title and a separator line.

How to Add Separator with text element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Separator with text" element from the list

- Step 4: New window pops up. Here you can specify settings for Separator with text element.

You can define:
- Title: insert a title to be displayed inside the separator
- Title position: choose title position it can be either set to center, left or right
- Separator alignment: choose separator alignment it can be either set to left, center or right
- Color: choose a color of a seperator. At the bottom of the list you can select Custom Color
- Style: choose background shape
- Border:

- Dashed:

- Dotted:

- Double:

- Border width: specify the width of the border (higher the width the bigger the separator)
- Element width: choose element width (100 percent means that the separator will span through entire column)
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS
- Step 5: Click "Save Changes" when done customizing the settings and Separator with text element will display in VC.
After that you should see Separator with text element added in VC

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Single image element
Single image element is meant for displaying images.
How to Add Single image element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Single image" element from the list

- Step 4: New window pops up. Here you can specify settings for Single image element.

You can define:
- Widget title: enter text used as widget title (Note: located above content element).
- Image: select image from Media Library
- Title position: choose title position it can be either set to center, left or right
- Image size: enter image size (Example: "thumbnail", "medium", "large", "full" or other sizes defined by theme). Alternatively enter size in pixels (Example: 200x100 (Width x Height)). Leave parameter empty to use "thumbnail" by default.
- Image alignment: can be either set to left, center or right
- Image style: specify how the image should be displayed
- Border width: specify the width of the border (higher the width the bigger the separator)
- Link to large image: if checked, image will link to the larger image.
- Image link: enter URL if you want this image to have a link (Note: parameters like "mailto:" are also accepted).
- CSS animation: select type of animation for element to be animated when it "enters" the browsers viewport (Note: works only in modern browsers).
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS
- Step 5: Click "Save Changes" when done customizing the settings and Single image element will display in VC.
After that you should see Single image element added in VC

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Image Gallery element
Image Gallery element is meant for displaying images.
How to Add Image Gallery element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Image Gallery" element from the list

- Step 4: New window pops up. Here you can specify settings for Image Gallery element.

You can define:
- Widget title: enter text used as widget title (Note: located above content element).
- Image: select image from Media Library
- Title position: choose title position it can be either set to center, left or right
- Image size: enter image size (Example: "thumbnail", "medium", "large", "full" or other sizes defined by theme). Alternatively enter size in pixels (Example: 200x100 (Width x Height)). Leave parameter empty to use "thumbnail" by default.
- Image alignment: can be either set to left, center or right
- Image style: specify how the image should be displayed
- Border width: specify the width of the border (higher the width the bigger the separator)
- Link to large image: if checked, image will link to the larger image.
- Image link: enter URL if you want this image to have a link (Note: parameters like "mailto:" are also accepted).
- CSS animation: select type of animation for element to be animated when it "enters" the browsers viewport (Note: works only in modern browsers).
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS
- Step 5: Click "Save Changes" when done customizing the settings and Image Gallery element will display in VC.
After that you should see Image Gallery element added in VC

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Image Carousel element
Image Carousel element is meant for displaying images.
How to Add Image Carousel element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Image Carousel" element from the list

- Step 4: New window pops up. Here you can specify settings for Image Carousel element.

You can define:
- Widget title: enter text used as widget title (Note: located above content element).
- Images: select images from Media Library
- Carousel size: enter image size. Example: thumbnail, medium, large, full or other sizes defined by current theme. Alternatively enter image size in pixels: 200x100 (Width x Height). Leave empty to use "thumbnail" size. If used slides per view, this will be used to define carousel wrapper size.
- On click action: select action for click event.
- Slider orientation: select slider position (Note: this affects swiping orientation).
- Slider speed: duration of animation between slides (in ms).
- Slides per view: enter number of slides to display at the same time. )
- Slider autoplay: enable autoplay mode
- Hide pagination control: enter URL if you want this image to have a link (Note: parameters like "mailto:" are also accepted).
- Hide prev/next buttons: select type of animation for element to be animated when it "enters" the browsers viewport (Note: works only in modern browsers).
- Partial view:
- Slider loop:
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS
- Step 5: Click "Save Changes" when done customizing the settings and Image Carousel element will display in VC.
After that you should see Image Carousel element added in VC

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Tabs element
Tabs element is meant for displaying content inside tabs section.

How to Add Tabs element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Tabs" element from the list

- Step 4: New window pops up. Here you can specify settings for Tabs element.

You can define:
- Widget title: enter text used as widget title (Note: located above content element).
- Style: AnpsThemes is style for our themes
- Shape: choose title position it can be either set to center, left or right
- Color: specify color for tabs
- Do not fill content area:
- Spacing: Select tabs spacing.
- Gap: Select tabs gap.
- Position: Select tabs navigation position.
- Alignment: Select tabs section title alignment.
- Autoplay: Select auto rotate for tabs in seconds (Note: disabled by default).
- Active section: Enter active section number (Note: to have all sections closed on initial load enter non-existing number).
- Pagination style: Select pagination style.
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS
- Type: defines how the tabs will be position. It can be set to vertically or horizontally.
- Step 5: Click "Save Changes" when done customizing the settings and Tabs element will display in VC.
After that you should see Tabs element added in VC

Add new tabs by clicking on the "+" icon inside Tabs Element section.
New window appears.

You can define:
- Title: insert the tab title
- Section ID: enter section ID
- Add icon: checking this option will allow you to add an icon before or after the tab section title
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS
Add Tabs items by clicking on the big "+" icon inside Tabs element.
New window appears. Add elements and set their settings. On the image below you can see Tabs element with various VC elements inside.

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Tour element
Tour element is meant for displaying vertical tabbed content.

How to Add Tabs element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Tabs" element from the list

- Step 4: New window pops up. Here you can specify settings for Tabs element.

You can define:
- Widget title: enter text used as widget title (Note: located above content element).
- Style: AnpsThemes is style for our themes
- Shape: choose title position it can be either set to center, left or right
- Color: specify color for tabs
- Do not fill content area:
- Spacing: Select tabs spacing.
- Gap: Select tabs gap.
- Position: Select tabs navigation position.
- Alignment: Select tabs section title alignment.
- Autoplay: Select auto rotate for tabs in seconds (Note: disabled by default).
- Active section: Enter active section number (Note: to have all sections closed on initial load enter non-existing number).
- Pagination style: Select pagination style.
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS
- Type: defines how the tabs will be position. It can be set to vertically or horizontally.
- Step 5: Click "Save Changes" when done customizing the settings and Tabs element will display in VC.
After that you should see Tabs element added in VC

Add new tabs by clicking on the "+" icon inside Tabs Element section.
New window appears.

You can define:
- Title: insert the tab title
- Section ID: enter section ID
- Add icon: checking this option will allow you to add an icon before or after the tab section title
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS
Add Tabs items by clicking on the big "+" icon inside Tabs element.
New window appears. Add elements and set their settings. On the image below you can see Tabs element with various VC elements inside.

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Accordion element
Accordion element is meant for displaying vertical tabbed content.

How to Add Accordion element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Accordion" element from the list

- Step 4: New window pops up. Here you can specify settings for Accordion element.

You can define:
- Widget title: enter text used as widget title (Note: located above content element).
- Style: AnpsThemes is style for our themes
- Shape: choose title position it can be either set to center, left or right
- Color: specify color for tabs
- Do not fill content area:
- Spacing: Select tabs spacing.
- Gap: Select tabs gap.
- Position: Select tabs navigation position.
- Alignment: Select tabs section title alignment.
- Autoplay: Select auto rotate for tabs in seconds (Note: disabled by default).
- Active section: Enter active section number (Note: to have all sections closed on initial load enter non-existing number).
- Pagination style: Select pagination style.
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS
- Type: defines how the tabs will be position. It can be set to vertically or horizontally.
- Step 5: Click "Save Changes" when done customizing the settings and Accordion element will display in VC.
After that you should see Accordion element added in VC

Add new tabs by clicking on the "+" icon inside Accordion Element section.
New window appears.

You can define:
- Title: insert the tab title
- Section ID: enter section ID
- Add icon: checking this option will allow you to add an icon before or after the tab section title
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS
Add Accordion items by clicking on the big "+" icon inside Accordion element.
New window appears. Add elements and set their settings. On the image below you can see Accordion element with various VC elements inside.

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Round Chart element
Round Chart element is meant for displaying charts in a rounded fashion.

How to Add Round Chart element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Round Chart" element from the list

- Step 4: New window pops up. Here you can specify settings for Round Chart element.

You can define:
- Widget title: enter text used as widget title (Note: located above content element).
- Design: select round chart design
- Pie:

- Doughnut:

- Style: select round chart style
- Flat:
- Modern:
- Custom:
- Gap: specify gap size (the bigger the number, bigger the gap)
- Outline color: select gap color
- Show legend: if checked, chart will have legend.
- Show hover values: if checked, chart will show values on hover.
- Values: add areas to the chart. By clicking on the arrow icon new menu appears:
- Title: insert area title (i.e. construction)
- Value: insert area value (i.e. 60) this means 60 percent
- Color: select area color (i.e. blue)
- Animation: specify type of animation
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS



By clicking on the "+" icon you can add new areas to the chart.
- Step 5: Click "Save Changes" when done customizing the settings and Round Chart element will display in VC.
After that you should see Round Chart element added in VC

Line Chart element
Line Chart element is meant for displaying charts in a line fashion.

How to Add Line Chart element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Line Chart" element from the list

- Step 4: New window pops up. Here you can specify settings for Line Chart element.

You can define:
- Widget title: enter text used as widget title (Note: located above content element).
- Design: select round chart design
- Line:

- Bar:

- Style: select round chart style
- Flat:
- Modern:
- Custom:
- Show legend: if checked, chart will have legend.
- Show hover values: if checked, chart will show values on hover.
- X-axis values: enter values for axis (Note: separate values with ";").
- Values: add areas to the chart. By clicking on the arrow icon new menu appears:
- Title: insert area title (i.e. construction)
- Value: insert area value (i.e. 60) this means 60 percent
- Color: select area color (i.e. blue)
- Animation: specify type of animation
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS



By clicking on the "+" icon you can add new areas to the chart.
- Step 5: Click "Save Changes" when done customizing the settings and Line Chart element will display in VC.
After that you should see Line Chart element added in VC

Empty Space element
Empty Space element is meant for displaying empty space. This is useful for some padding purposes.
How to add Empty Space element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Empty Space" element from the list

- Step 4: New window pops up. Here you can specify settings for Line Chart element.

You can define:
- Height: specify the height of the empty space
- Extra class name: by entering class name you can edit this icon entirely by yourself with Cusom CSS
- Step 5: Click "Save Changes" when done customizing the settings and Empty Space element will display in VC.
After that you should see Empty Space element added in VC

Post Grid element
Post Grid element is meant for displaying blog posts in a grid.
How to add Post Grid element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Post Grid" element from the list

- Step 4: New window pops up. Here you can specify settings for Post Grid element.

You can define:
- Data source: select content type for your grid.
- Narrow data source: if you want to display only specific posts you can specify them by entering categories, tags or custom taxonomies.
- Total items: set max limit for items in grid or enter -1 to display all (limited to 1000)
- Display style: select display style for grid
- Show filter: checking this box will display filter
- Grid elements per row: select number of blog posts in grid per row.
- Gap: select gap between grid elements.
- Step 5: Click "Save Changes" when done customizing the settings and Post Grid element will display in VC.
After that you should see Post Grid element added in VC

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Media Grid element
Media Grid element is meant for displaying Media in a grid.
How to add Media Grid element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Media Grid" element from the list

- Step 4: New window pops up. Here you can specify settings for Media Grid element.

You can define:
- Images: select images from media library
- Display style: select display style for grid
- Grid elements per row: select number of blog posts in grid per row
- Gap: select gap between grid elements.
- Step 5: Click "Save Changes" when done customizing the settings and Media Grid element will display in VC.
After that you should see Media Grid element added in VC

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Post Masonry Grid element
Post Masonry Grid element is meant for displaying blog posts in a masonry grid.
How to add Post Masonry Grid element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Post Masonry Grid" element from the list

- Step 4: New window pops up. Here you can specify settings for Post Masonry Grid element.

You can define:
- Data source: select content type for your grid.
- Narrow data source: if you want to display only specific posts you can specify them by entering categories, tags or custom taxonomies.
- Total items: set max limit for items in grid or enter -1 to display all (limited to 1000)
- Display style: select display style for grid
- Show filter: checking this box will display filter
- Grid elements per row: select number of blog posts in grid per row.
- Gap: select gap between grid elements.
- Step 5: Click "Save Changes" when done customizing the settings and Post Masonry Grid element will display in VC.
After that you should see Post Masonry Grid element added in VC

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Masonry Media Grid element
Masonry Media Grid element is meant for displaying media in a masonry grid.
How to add Masonry Media Grid element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Masonry Media Grid" element from the list

- Step 4: New window pops up. Here you can specify settings for Masonry Media Grid element.

You can define:
- Data source: select content type for your grid.
- Narrow data source: if you want to display only specific posts you can specify them by entering categories, tags or custom taxonomies.
- Total items: set max limit for items in grid or enter -1 to display all (limited to 1000)
- Display style: select display style for grid
- Show filter: checking this box will display filter
- Grid elements per row: select number of blog posts in grid per row.
- Gap: select gap between grid elements.
- Step 5: Click "Save Changes" when done customizing the settings and Masonry Media Grid element will display in VC.
After that you should see Masonry Media Grid element added in VC

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Contact Form 7 element
Contact Form 7 element is meant for displaying contact form.

How to add Contact Form 7 element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Contact Form 7" element from the list

- Step 4: New window pops up. Here you can specify settings for Contact Form 7 element.

You can define:
- Form title: this text will be displayed above the contact form
- Select contact form: choose previously created contact form from the drop down list. We advise you to select our contact form
- Step 5: Click "Save Changes" when done customizing the settings and Contact Form 7 element will display in VC.
After that you should see Contact Form 7 element added in VC

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Revolution Slider element
Revolution Slider element is meant for displaying a Revolution Slider.

How to add Revolution Slider element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Revolution Slider" element from the list

- Step 4: New window pops up. Here you can specify settings for Revolution Slider element.

You can define:
- Form title: this text will be displayed above the contact form
- Select contact form: choose previously created contact form from the drop down list. We advise you to select our contact form
- Step 5: Click "Save Changes" when done customizing the settings and Revolution Slider element will display in VC.
After that you should see Revolution Slider element added in VC

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
For more information please refer to Revolution Slider support here.
WooCommerce Elements
You can choose from a wide variety of WooCommerce elements in Visual Composer.
Official support and documentation for WooCommerce plugin is available here.
Cart element
Cart element is meant for displaying user added items of shopping cart.

How to add Cart element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Cart" element from the list

After that you should see Cart element added in VC

Checkout element
Checkout element is meant for displaying checkout forms.


How to add Checkout element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Checkout" element from the list

After that you should see Checkout element added in VC

Order Tracking Form element
Order Tracking Form element is meant for tracking ordered items.

How to add Order Tracking Form element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Order Tracking Form" element from the list

After that you should see Order Tracking Form element added in VC

My Account element
My Account element is meant for displaying user account settings.

How to add My Account element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "My Account" element from the list

- Step 4: New window pops up. Here you can specify settings for My Account element.

You can define:
- Order count: You can specify the number or order to show, it's set by default to 15
- Step 5: Click "Save Changes" when done customizing the settings and My Account element will display in VC.
After that you should see My Account element added in VC

Recent Products element
Recent Products element is meant for displaying your recently added products.

How to add Recent Products element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Recent Products" element from the list

- Step 4: New window pops up. Here you can specify settings for Recent Products element.

You can define:
- Per Page: determines how many products to show on page
- Columns: determines how many columns wide the products should be before wrapping
- Order by: specify how the products should be ordered
- Order way: specify how the ordered should be layed out. You can either set it to ascending or descending
- Step 5: Click "Save Changes" when done customizing the settings and Recent Products element will display in VC.
After that you should see Recent Products element added in VC

Featured Products element
Featured Products element is meant for displaying products that are featured (labeled with star in the "Products" page).

Note: you should label a product as featured by going to "Products" and clicking on the Star icon in WP Admin Panel.How to add Featured Products element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Featured Products" element from the list

- Step 4: New window pops up. Here you can specify settings for Featured Products element.

You can define:
- Per Page: determines how many products to show on page
- Columns: determines how many columns wide the products should be before wrapping
- Order by: specify how the products should be ordered
- Order way: specify how the ordered should be layed out. You can either set it to ascending or descending
- Step 5: Click "Save Changes" when done customizing the settings and Featured Products element will display in VC.
After that you should see Featured Products element added in VC

Product element
Product element is meant for displaying a single product item.

How to add Product element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Product" element from the list

- Step 4: New window pops up. Here you can specify settings for Product element.

You can define:
- Select identificator: specify a product by entering its ID, SKU or title
- Step 5: Click "Save Changes" when done customizing the settings and Product element will display in VC.
After that you should see Product element added in VC

Products element
Products element is meant for displaying more products.

How to add Products element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Products" element from the list

- Step 4: New window pops up. Here you can specify settings for Products element.

You can define:
- Columns: determines how many columns wide the products should be before wrapping
- Order by: specify how the products should be ordered
- Order way: specify how the ordered should be layed out. You can either set it to ascending or descending
- Products: specify a product by entering its ID, SKU or title
- Step 5: Click "Save Changes" when done customizing the settings and Products element will display in VC.
After that you should see Products element added in VC

Product Page element
Product Page element is meant for displaying more products.

How to add Add Product Page element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Product Page" element from the list

- Step 4: New window pops up. Here you can specify settings for Product Page element.

You can define:
- Select identificator: specify a product by entering its ID, SKU or title
- Step 5: Click "Save Changes" when done customizing the settings and Product Page element will display in VC.
After that you should see Product Page element added in VC

Product Category element
Product Page element is meant for displaying products from a specific category.

How to add Add Product Category element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Product Category" element from the list

- Step 4: New window pops up. Here you can specify settings for Product Category element.

You can define:
- Per Page: determines how many products to show on page
- Columns: determines how many columns wide the products should be before wrapping
- Order by: specify how the products should be ordered
- Order way: specify how the ordered should be layed out. You can either set it to ascending or descending
- Category: select a product category to display products from
- Step 5: Click "Save Changes" when done customizing the settings and Product Category element will display in VC.
After that you should see Product Category element added in VC

Product Categories element
Product Categories element is meant for displaying products from more specific categories.

How to add Add Product Categories element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Product Categories" element from the list

- Step 4: New window pops up. Here you can specify settings for Product Categories element.

You can define:
- Number: The `number` field is used to display the number of products
- Order by: specify how the products should be ordered
- Order way: specify how the ordered should be layed out. You can either set it to ascending or descending
- Columns: determines how many columns wide the products should be before wrapping
- Categories: select categories to display products from
- Step 5: Click "Save Changes" when done customizing the settings and Product Categories element will display in VC.
After that you should see Product Categories element added in VC

Sale Products element
Sale Products element is meant for displaying products that are on sale.

How to add Add Sale Products element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Sale Products" element from the list

- Step 4: New window pops up. Here you can specify settings for Sale Products element.

You can define:
- Per Page: determines how many products to show on page
- Columns: determines how many columns wide the products should be before wrapping
- Order by: specify how the products should be ordered
- Order way: specify how the ordered should be layed out. You can either set it to ascending or descending
- Categories: select categories to display products from
- Step 5: Click "Save Changes" when done customizing the settings and Sale Products element will display in VC.
After that you should see Sale Products element added in VC

Best Selling Products element
Best Selling Products element is meant for displaying products that are on sale.

How to add Add Best Selling Products element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Best Selling Products" element from the list

- Step 4: New window pops up. Here you can specify settings for Best Selling Products element.

You can define:
- Per Page: determines how many products to show on page
- Columns: determines how many columns wide the products should be before wrapping
- Step 5: Click "Save Changes" when done customizing the settings and Best Selling Products element will display in VC.
After that you should see Best Selling Products element added in VC

Top Rated Products element
Top Rated Products element is meant for displaying top rated products.

How to add Add Top Rated Products element in VC:
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Top Rated Products" element from the list

- Step 4: New window pops up. Here you can specify settings for Top Rated Products element.

You can define:
- Per Page: determines how many products to show on page
- Columns: determines how many columns wide the products should be before wrapping
- Order by: specify how the products should be ordered
- Order way: specify how the ordered should be layed out. You can either set it to ascending or descending
- Step 5: Click "Save Changes" when done customizing the settings and Top Rated Products element will display in VC.
After that you should see Top Rated Products element added in VC

For more information please refer to Visual Composer help page: https://wpbakery.atlassian.net/wiki/display/VC/Visual+Composer+Pagebuilder+for+WordPress
Grid elements
If you want to have our button style. Than you need to add: style-1, style-2, style-3 or style-4 under extra class name

Adding Blog Posts
Adding Blog Posts with Wordpress
Here is a brief tutorial on how to create and publish new posts.
- Step 1: To add a post to your blog go to Posts → "Add New", at the right navigation menu in your Wordpress Admin Panel

- Step 2: Add a title of your post

- Step 3: Add content in the textarea below.

- Step 4: You can insert media content (images, videos) by clicking the "Add Media" button above the content textarea and below the title text field

- Step 5: You can choose to disable page heading or change page heading image and type of heading (i.e. fullscreen heading)
Note: this will override page heading settings set in Theme Options for this specific blog post.
- Step 6: Assign categories for this specific blog post in the panel "Categories" on the right.

- Step 7: Choose the featured image for blog post in the panel "Featured Images" on the right. Featured image is displayed above the excerpt post of the blog post.
- Step 8: Click on the publish button to publish the blog post.

You can insert special content elements such as headings, buttons, google maps etc. by clicking on shortcodes dropdown. To add a post to your blog go to Posts → "Add New", at the right navigation menu in your Wordpress Admin Panel add post heading, post content, add Featured image and assign the desired categories. See more details on adding posts.
Adding images
Images can be placed inside the content by clicking the "Add Media" button. New window appears where you can set additional options, such as title of an image, description etc. you can also set the image size from three predefined sizes (thumbnail, medium and large) and image alignment (left, center or right).

Adding a video to your Blog posts
Above the Featured image option (right side) on posts you can find the Featured Video option. You can add either the [youtube] or [vimeo] shortcodes to display the videos.
Read more about using these shortcodes here.
Adding a gallery of images to Blog posts
Above the Featured image option (right side) you can find the Gallery Images option.

This gallery images are displayed as a slider on the blog post page.

Adding Blog Posts with Visual Composer
- Step 1: To enable this feature go to "Settings" → "Visual Composer"

- Step 2: Check the "post" content type and click "Save Changes"

- Step 3: Click on the "Backend Editor" button on Blog Post Page inside WP admin panel (below the blog post title).

Inside VC Backend Editor you can easily drag-and-drop many of our custom elements (such as portfolio, team, recent blog, recent portfolio, quotes, icons, statements, accordions, testimonials, buttons, videos etc.)
On the image below you can see a custom blog page built with VC. Main Content is presented in a single column row and it consists of elements such as Single Image and Text Block. Text written below the image is caption.
Additional Information is presented in a two column row, each spanning the equal width in size. On the left column the Accordion element is placed and on the right column the Contact Form 7 element is placed.

Left image: elements seen on page, right image: elements seen in Visual Composer.
- Empty space: used for empty space, to distance the main content and the heading for example.
- Text block: used for content, inside text block you can also add media files, like you would in WP editor.
- Heading: used for headings, it can be set to different styles such as Main Content, Left Heading, you can also specify the html tag between h1 and h5
- Accordion: used for displaying content in accordion-like structure.
- Contact Form 7: this element is used for displaying contact forms.
This is just a small set of elements that you can choose from in Visual Composer, more detailed description about using VC you can find here.
Portfolio Styles
There are two styles, that you can choose from in Theme Options.
- Portfolio Single Style 1 shows images normally in the left column and text in the right column.
- Portfolio Single Style 2 shows images in a carousel slider above the content.
Adding Portfolio Posts
Portfolio posts are meant for showcasing and describing your products, services, projects etc.
They are displayed in grid-like structure and when clicked more information about the project is revealed (goes to a portfolio item page).

- Sort Portfolio Posts by categories
- Portfolio Posts displayed in grid order. When hovered, title of portfolio appears and when clicked it takes you to the Portfolio Single Page.
- Portfolio Single Page is in this case using Portfolio Single Style 1.
- Step 1: Inside WP Admin Panel click on the "Portfolio" → "Add New".


- Step 2: Enter the Portfolio Item title
- Step 3: Insert the content in textarea below. You can insert shortcodes via in-built shortcode manager. Read more about shortcodes inside Shortcodes. You can also place content with Visual Composer Backend Editor. More on Visual Composer read here.

Note: enable Visual Composer backend editor by going to "Settings -> Visual Composer" and checking the portfolio option inside WP Admin panel. - Step 4: Enter a portfolio subtitle.
- Step 5: Define how the page heading will look like.
- Disable Page Heading: Check the box if you don't want to display the Page Heading.
- Page Heading Background: Upload an image for the background of the Page Heading.
- Full Screen Heading: Check the box if you want to have a full screen heading. If box is checked new options appear:
- Color top bar: Select a color for the top bar text color.
- Color menu, title and breadcrumbs: Select a color for the menu links, page heading title and breadcrumbs.
- Hover color: Select a color for hover states (when cursor is over the link).
- Logo: Choose a logo from the dropdown list. Upload a new Logo if needed by going to "Media -> Add New" in WP Admin Panel.

- Step 6: Assign categories for this specific portfolio post. This is applies to filtering purposes. (So that visitors can sort portfolio posts by category).
- Step 7: Add Gallery Images (on the right). Images added here will appear in the left column or above the content in the carousel. Depends on the set Portfolio Single Style which can be modified inside Theme Options -> General Settings -> Page Setup.

- Step 8: Add Featured Image (on the right). Added image will be displayed in Portfolio grid.

- Step 9: Click "Publish" or "Update".

This is an example of portfolio post page with Page Heading set to full screen and Portfolio Style set to Style one.

Sliders
Revolution slider
Our themes come included with Revolution Slider, which is one of best sliders available.
- Step 1: Install Revolution Slider by going to "Plugins" → "Revolution Slider" then click Install and Activate the plugin.
- Step 2: Go to "Revolution Slider" in the WP Admin Panel navigation.

- Step 3: Click on the "Create New Slider" or click on the link to modify an existing one.

- Step 4: Fill out the Main Slider Settings, such as the slider title, layout, height and width properties. Adjust visual effects in panels on the right side.
- Step 5: Go to the page you want your slider to be shown.
- Step 6: Go to Backend Editor with Visual Composer and add new element by clicking "+" icon and add element "Revolution Slider"

- Step 7: New window pops up. Choose desired slider setup from the menu.

- Step 8: After clicking "Save Changes" you should see Revolution Slider element added to the page.
You can also copy the shortcode that is automatically generated anywhere in the text editor (WP or Visual Composer).
- Step 1: Copy the code inside Main Slider Settings ("Revolution Slider" → "Add New Slider" or click on the link of existing one).

- Step 2: Paste the code anywhere in the text editor (WP built-in text editor or Visual Composer).
For more detailed information and support please refer to the official plugin website here.
Download slider dummy content: here
Widgets
You can add widget in Appearance → Widgets by drag and dropping in the Sidebar box.
Once you have added a widget to the Sidebar box the widget will open and extra fields will appear.
More information on widgets.
AnpsThemes - Download
You can add downloadable file. First title is widget title, than you can add file title and select file from dropdown list (all files from media library) or enter url to file (file external input field). You can also select icon from font awesome and color for icon and backgroud color, you can leave it empty and widget will take these colors from theme options.

AnpsThemes - Images
You can select any image from media library and shows it in any sidebar.

AnpsThemes - Social icons
You can add up to 12 social icons into different sidebars. If you will select Sidebar content checkbox, icons will be bigger like in blog sidebar.

AnpsThemes - Text and icon
You can also add link in text. Example: <a href="mailto:info@yourdomain.com">info@yourdomain.com</a>

AnpsThemes - Recent Projects
You can display Recent Projects. Enter the title for recent projects and number of projects to be displayed.

Read more about WooCommerce widgets here.
Shortcodes
Alert
[alert type="warning"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus, nihil?[/alert]Name Default value Description content * / Text that will be shown in the alert message. type normal Changes the alert message color and icon. Blog
[blog orderby="date" order="ASC" type="grid" columns="4" category="category-slug"]12[/blog]Name Default value Description content * / Number of posts to be displayed at once. columns 3 The number of posts in a row. Can be set to either 3 or 4. orderby The way the posts will be ordered. Can be set to date, ID, title, name or author. order default The order in which the posts will be displayed. Can be set to default, ASC or DESC. category / Slug of a specific category. type The styling of blog posts. Can be set to grid or masonry. Button
[button link="#" target="_self" size="large" style_button="style-1"]LARGE BUTTON[/button]Name Default value Description content * / Text that appears inside the button link / Can contain either an URL (i.e. http://www.anpsthemes.com) or an anchor link (#contact) target _self This attribute specifies where to display the linked resource. Can be set to _self, _blank, _parent or _top (read more about these values). size small Determines the button size. Can be set to either small, medium of large. style_button style-1 This changes the button styling. Can be set to either style-1, style-2 or style-3. color / Adding this attribute will change the text color. The color needs to be added as a HEX value (ie. #000). color_hover / Adding this attribute will change the text color when hovering over the element. The color needs to be added as a HEX value (ie. #000). background / Adding this attribute will change the background color. The color needs to be added as a HEX value (ie. #000). background_hover / Adding this attribute will change the background color when hovering over the element. The color needs to be added as a HEX value (ie. #000). icon / Adds a icon inside the button. Can be set to any FontAwesome icon. The icon name needs to be specified without the fa- prefix (ie. codepen and not fa-codepen). Color
[color style="style-1" custom="#000"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus, nihil?[/color]Name Default value Description content * / Text that will have the specified color. style style-1 Color style. Can be set to either style-1 or style-2. custom / Custom specified color. Can be set to any color and will overwrite the style attribute. The color needs to be added as a HEX value (ie. #000). Columns
[vc_column width="1/2"][/vc_column] [vc_column width="1/2"][/vc_column]Name Default value Description width / Enter the layout , like: 1/2 + 1/2 or 1/3 + 1/3 + 1/3, etc. Coming soon
[coming_soon image="" title="" subtitle="" date="2015/10/20 19:00"]content (any shortcode)[/coming_soon]Name Default value Description content * / You can add newsletter shortcode or any other content here. image / Background image url. title / Coming soon title (h1). subtitle / Coming soon subtitle (h2). date / Date example: 2015/10/20 19:00 (20th October 2015 at 19:00). Contact
Our theme uses very popular Contact form 7 plugin. With this plugin you can create customized forms and add it to your pages and posts with a shortcode.
Official documentation for Contact Form 7 is available on wordpress.org.Counter
[counter icon="codepen " max="255" min="0"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus, nihil?[/counter]Name Default value Description content * / Counter text min / The number from which the counter will count from. max / The number to which the counter will count to. icon / Adds a icon inside the button. Can be set to any FontAwesome icon. The icon name needs to be specified without the fa- prefix (ie. codepen and not fa-codepen). Dropcaps
[dropcaps style="style-1"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus, nihil?[/dropcaps]Name Default value Description content * / Text that will have the dropcaps letter. style style-1 Dropcaps style. Can be set to either style-1 or style-2. Error 404
[error_404 title="" sub_title=""]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus, nihil?[/error_404]Name Default value Description content * / Text. title / Error 404 page title (h1). sub_title / Error 404 page subtitle (h2). Faq
[faq] [faq_item title="" answer_title=""]TEXT[/faq_item] [/faq]Name Default value Description content * / Faq text. Check example: title / Faq title. answer_title / Faq answer title. Google Maps
As of June 2016, Google Maps no longer support keyless access and requires an API Key to work. Go to https://developers.google.com/maps/documentation/javascript/get-api-key and follow the described steps to retrieve an API key.
Once you receive your API Key, inside the WordPress admin dashboard navigate to Appearance - Theme Options - Google Maps and input your API key in the input field.
[google_maps zoom="15"]CONTENT[/google_maps]Name Default value Description zoom 15 At low zoom levels, a small set of map tiles covers a wide area; at higher zoom levels, the tiles are of higher resolution and cover a smaller area. Google Maps Item
[google_maps_item info="" pin=""]121 Kings St Melbourne VIC 3000[/google_maps_item]Name Default value Description content * / Location to be shown with a pin, ie. "121 Kings St Melbourne VIC 3000". info / You can add info which will be shown on hover over pin on google maps. pin / If you want to use another pin on google maps, than you can upload or select it in visual composer. If you are not using visual composer, you need to enter id of image. Heading
[heading size="3" heading_class="content_heading" h_id="heading_id" h_class="extra-class"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maxime, nostrum.[/heading]Name Default value Description content * / Text type heading Heading type. Can be set to heading, content_heading or style-3. size 1 Heading size. Can contain values from 1 to 5 (larger the value, smaller the heading size). h_class / If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. h_id / Adds an ID attribute to the element. Useful for one page menu referencing. Icon
[icon url="" target="_self" icon="" title="" subtitle="" position="icon-left" class="style-1"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maxime, nostrum.[/icon]Name Default value Description content * / Text url / Icon, title and subtitle will be clickable. target _self Default value is _self. icon / Adds a icon inside the button. Can be set to any FontAwesome icon. The icon name needs to be specified without the fa- prefix (ie. codepen and not fa-codepen). title / Icon title (h2). subtitle / Icon subtitle (h3). class style-1 Style-1 is for bigger icons. Style-2 is for smaller icons where icon could align left or right. position icon-left Position icon-left is default (demo example). You can also use align right (icon-right). List
[list class=""]CONTENT[/list]Name Default value Description content * / [list_item] shortcode goes here. class / You can add class="number" List item
[list_item]CONTENT[/list_item]Name Default value Description content * / List item text. Logos
[logos] [logo url="" alt="" img_hover="" alt_hover=""]IMG URL[/logo] [/logos]Name Default value Description content * / Image url url / Clickable logo. alt / Alt of logo image. img_hover / Logo image on hover. alt_hover / Alt of logo image on hover. Newsletter
[newsletter /]You can include newsletter plugin as a shortcode instead of widget.
Portfolio
[portfolio filter="on" per_page="" orderby="date" order="ASC" type="" columns="4" category="category-id" /]Name Default value Description per_page / Number of posts to be displayed at once. filter on Filter on/off. Shows category filter. columns 4 The number of posts in a row. Can be set to either 3 or 4. orderby / The way the posts will be ordered. Can be set to date, ID, title, name or author. order default The order in which the posts will be displayed. Can be set to default, ASC or DESC. category / Id of a specific category. type / The styling of blog posts. Can be set to classic, random or empty (it is for no padding). Pricing tables
[pricing_table title="" currency="€" price="0" period="" button_text="" button_url=""]CONTENT[/pricing_table]Name Default value Description Content * / [pricing_table_item] title / Pricing table title. currency € Enter currency. price 0 Price. Period / Time period, example: monthly. button_text / Enter button text. button_url / Enter button url. Pricing tables Item
[pricing_table_item]TEXT[/pricing_table_item]Name Default value Description Content * / Text Progress
[progress procent="0" striped="" active="" color_class="progress-bar-success"]Title[/progress]Name Default value Description Content * / Title of progress bar. procent 0 Procent number 0 to 100. striped true Progress bar will be striped. active true Progress bar will be animated. color_class progress-bar-success There are next color class options: progress-bar-success (default), progress-bar-info, progress-bar-warning, progress-bar-danger. Recent Blog posts
[recent_blog number="4"]Name Default value Description number 4 The number of posts to be displayed. Recent Portfolio posts
[recent_portfolio number="4" category="3"]Name Default value Description number 4 The number of posts to be displayed. category / The category from which the posts will be displayed. Recent Portfolio Slider posts
[recent_portfolio_slider recent_title="Some title" number="8" number_in_row="3" category="All"]Name Default value Description recent_title / Title of the Recent Portfolio Slider number / Number of recent portfolio posts to be displayed in slider. number_in_row 4 Number of portfolio posts to be displayed in a row. category All The category from which the posts will be displayed. Row
[vc_row font_color="#666" el_class="extra-class" id="this-awesome-id" has_content="false"][/vc_row]This shortcode is used for wrapping content, so that the child elements are layout correctly.
Name Default value Description content * / Child elements font_color / Adding this attribute will change the text color. The color needs to be added as a HEX value (ie. #000). el_class / If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. id / Adds an ID attribute to the element. Useful for one page menu referencing. has_content true Changes where the .container element is called. Can contain either true (the container is added), false (no container is added) or inside (inside content wrapper). Social icons
[social_icons] [social_icon_item url="#" icon="" target="_blank" /] [/social_icons]Name Default value Description url # Url of social network. icon / Adds a icon inside the button. Can be set to any FontAwesome icon. The icon name needs to be specified without the fa- prefix (ie. codepen and not fa-codepen). target _blank Url target, default is _blank. Statement
[statement parallax="false" parallax_overlay="false" image="" color="" container="false" slug=""]CONTENT[/statement]Name Default value Description content * / Content (shortcode or text) parallax false If set to "true", the shortcode will get the parallax effect. parallax_overlay false If set to "true", the shortcode get a dark effect over the shortcode image / Background image. color / Background color. container false Adds div around statement. slug / Unique name for the shortcode Tabs
[vc_tabs type="vertical" el_class="extra_class"][/vc_tabs]Name Default value Description content * / Tab elements el_class / If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. type horizontal This attribute changes the tabs layout to either horizontal or vertical. Tabs Element
[vc_tab icon="gear" title="Title"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maxime, nostrum.[/vc_tab]Name Default value Description content * / Text/Shortcodes title / Tab title that is shown in the tab menu section. icon / Adds a icon inside the button. Can be set to any FontAwesome icon. The icon name needs to be specified without the fa- prefix (ie. codepen and not fa-codepen). Team
[team category="" ids="" columns="3" number_items="4"]Name Default value Description category / Enter team category id. ids / Enter team item id/s separate with ,. For example ids="1,5,81". columns 3 The number of team members in a row. number_items -1 Enter number of team members (-1 will display all members). Testimonials
[testimonials] [testimonial image="" user_name="" user_url=""]TEXT[/testimonial] [/testimonials]Name Default value Description content * / Testimonial text image / User image user_name / User name/surname/nickname. user_url / User url. Text Block
[vc_column_text]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur, at.[/vc_column_text]Name Default value Description content * / Text Twitter
[twitter title="Our Twitter Feed" parallax="true" parallax_overlay="true" slug="twitter-slug" image="http://anpsthemes.com/Constructo/wp-content/uploads/2014/05/slider_image21.jpg"]anpsthemes[/twitter]Name Default value Description content * / Twitter username hadle, like anpsthemes (https://twitter.com/anpsthemes) slug / This is used for both for none page navigation and the parallax effect (if you do not have the navigation need you enter a unique slug if you want parallax effect to function). title / Enter twitter element title. parallax false If set to true, the background image will have the parallax effect (http://en.wikipedia.org/wiki/Parallax_scrolling). parallax_overlay false If set to true, it makes the background image darker. image / URL for the background image. Vimeo
[vimeo]23534361[/vimeo]Name Default value Description content * / Video ID YouTube
[youtube]keDneypw3HY[/youtube]Name Default value Description content * / Video ID Quote
[quote style="style-1"]Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus, nihil?[/quote]Name Default value Description content * / Text that will displayed inside the quote wrapper. style style-1 Quote style. Can be set to either style-1 or style-2. Sidebars
Creating new Sidebar
- Step 1: Inside WP Admin Panel Go to "Appearance → Sidebars"

- Step 2: Click on the "+ Add Sidebar"

- Step 2: New window pops up. Insert Sidebar name.

- Step 4: Click on the "OK" button. You should see your sidebar now added to the table.
You can add widgets to newly created sidebars by going to "Appearance → Widgets".
Adding a sidebar to a page or post
You can add a sidebar to all pages, except the portfolio page and single item portfolio page. You can add a sidebar to a page/post by selecting the desired by going to the desired item in WordPress (under Pages/Posts) and under the content editor you will see a box called Sidebars. You can select eiter only one of the sidebars, either both of them.
Important: Be carefull when adding two sidebars, because some elements aren't designed to be used with two sidebars ( two or more column sidebars ).
Adding a Sidebar
Translating the Theme
Our theme comes localisation ready out of the box.
There are several methods to create a translation, most of which are outlined in the codex (http://codex.wordpress.org/Translating_WordPress), however, we find the easiest method is to use a plugin called Loco Translate.
Translating with Loco Translate Plugin
The Loco Translate plugin provides in-browser editing of PO files used for localizing WordPress plugins and themes. Free Loco Translate Download
After installing the Loco Translate plugin you should see a new section added to your WP Admin Panel navigation area.

This is a step-by-step guide to translate your Theme with Loco Translate Plugin.
Choosing the Language
- Step 1: To translate your Theme, select the desired theme from the "Themes" area by clicking on the "New Language" button.
To modify an existing translation click on the link of that specific language.
- Step 2: Select a language in which you want to translate your Theme into. You can also specify language by inserting the language code into the text box located below.

- Then click Start Translating.
Translating
- Step 3: We need to Sync our Theme with Loco Translate.
Click on the "Sync" button to synchronize.

- After clicking on the "Sync" button you will see a wide list of words inside the "Source Text" area.

- Step 4: Choose the word or a string you would like to translate by clicking on them. You can also filter the strings by using the "Filter Translation" input box above the "Source Text" area.
- Step 5: Type the translated version of a word or a string inside the "Language Version" area below "Source Text" area.

- Step 6: When finished translating click on the Save button located on top of the "Source Text" area.

You can revert the modifications by clicking on the "Revert" button. Note: you can't revert the changes when you have already saved the file.
After clicking the "Save" button your Theme will automatically be updated with the newly added translations.
For more detailed information please refer to the official plugin website
Updating the Theme
Before you update
Everytime we update a theme you will be notified by email message. We suggesst that you keep Theme up to date, as we fix bugs and add improvements.
Caution: Always backup your files before upgrading.
How to update - Using FTP (prefered):
To update our theme, go to ThemeForest and download the newest version of our theme (you can check all of your purchased items under the Downloads tab).
- Step 1: Download the latest version from ThemeForest and unzip it
- Step 2: Log in to your server with FTP program and navigate to your wordpress installation -> wp-content -> themes
- Step 3: Delete (or just rename) your old Theme folder on server
- Step 4: Copy your new Theme folder to the server

Some of the FTP programs available for uploading files to server are FileZilla and SmartFTP.
Please note: our theme cannot be updated via WordPress, so if you are promted to update the theme, please do not click on the update, as you may lose your files.
How to update - Using Theme Options
Caution: Always backup your files before upgrading.
You can also update our theme by following the next steps:
- Step 1: Go to "Appearance -> Theme Options"
- Step 2: Inside Theme Options click on the "Upgrade Theme" inside the General Settings section.
- Step 3: Enter your ThemeForest username
- Step 4: Enter your ThemeForest API key (see Generate API key below)

Generate API key
To get your API key, log in to your themeforest account and click settings -> API Keys. Please see the screnshot below. If you do not have any generated API keys, please generate one.

Upgrading the Theme
This section is important read for those who bought Constructo before the release of the 2.3.0 version.Caution: Always backup your files before upgrading.
- Enabled Legacy Mode (checked): this option is the fastest and easiest. Your page will look as it did before but you won't be able to use new features in Visual Composer (version 4.6 and above).
- Disable Legacy Mode (unchecked): this option is recommended. You will be able to use newly added features in Visual Composer (version 4.6 and above). You will have to adjust next settings in VC: Adjust row columns, Adjust paddings and Adjust Tabs element.
If you choose for disabling Legacy Mode follow the next steps:
- Step 1: Update Visual Composer by going to "Plugins" -> "Visual Composer" and click update.
- Step 2: Disable Legacy Mode inside "Theme Options" -> "Page Setup" at the bottom of the page by unchecking the box for Legacy Mode.

Your page will look a bit messy i.e. some rows dont stretch full width, some elements are not positioned as they should be and tabs element doesn't display correctly.
Adjust row columns
New version of Visual Composer changed the Row Column settings.
Thus some of the rows don't span full-width and you have to manually define it inside VC. You can do this by following the next steps:- Step 1: Go to "Backend Editor"
- Step 2: Click on the "pen" icon on the desired VC element

- Step 3: New window "Row Settings" pops up.

- Step 4: Change the Row Stretch value to "Stretch row" or any of the other two options accordingly to your desires.

- Step 5: You should see your desired row stretched full-width.
On the image below you can see background-image spanning across the entire width (row) while the elements are being centered inside the wrapper.
Adjust paddings
Some elements are not positioned as they should be. You can fix this by adjusting the paddings and the margins of the desired element.
- Step 1: Go to "Backend Editor"
- Step 2: Click on the "pen" icon on the desired VC element

- Step 3: New window "Row Settings" pops up.

- Step 4: Modify the values of margins and paddings. You can use negativne and positive values.
- Upper boxes: margin-top, padding-top
- Right boxes: margin-right, padding-right
- Left boxes: margin-left, padding-left
- Lower boxes: margin-bottom, padding-bottom
- Step 5: You should see your row positioned according to your Design Options inside Row Settings.
Adjust Tabs element
Our Tabs element is deprecated in this version of Visual Composer.

Instead use native Tabs element. You can do this by following the next steps:- Step 1: Go to "Backend Editor"
- Step 2: Click on the "+" icon to add new element
- Step 3: New window pops up. Select "Tabs" element from the list. Make sure you filter VC elements by clicking on the "Content".

- Step 4: New window pops up. Here you can specify settings for Tabs element.

- Step 5: Select AnpsThemes style.
Now Tabs element should be styled properly.

Site Optimization
Slow website performance can be caused by different issues. Below are the 4 most common issues:
-
Plugins - Using multiple plugins on your site may effect your site performance. To quickly see if a plugin is slowing your site, disable all the plugins except for the ones that we included with our theme. If the site is running faster, then one of the plugins is the problem. To find out which one it is, activate one plugin at a time and test your site after each activation. If you find a plugin that is causing issues, please contact the plugin developer and report it to them.
-
Media Content - Images are the primary reason web pages are bloated and having unoptimized images can drastically slow down your site. Make sure not to upload larger images than you need to. Example: the image should not be larger then the column size in which the image is placed.
Also make sure the images are compressed/optimized. To do so, we recommend using an image editing tool like Photoshop and use the "Save For Web" feature to optimize images and reduce the overall file size.
-
W3 Total Cache - Using a caching plugin will definitely boost your site performance. We recommend using W3 Total Cache, because it has shown the most performance boosts on our themes. Check out this Tuts+ article. It starts by going over why using a caching plugin will help you and then dives into all the different options you need set, to make sure your site runs as fast as possible.
-
Hosting - Your site can only run as fast as your hosting allows it. This depends on which hosting provider and which hosting plan you have chosen. For example: using shared hosting can have an effect on speed. If you have not yet chosen a provider, please check forum and review sites to see which hosting will work best for you.
If you have tried all the performance tips and the site performance has not changed, we suggest you contact your host and discuss it with them.
One Page Layout
Adding IDs In Row Settings
Inside the WordPress admin area, go to Pages and edit the page on which you want to set up the one page layout (usually Home). Click on "Row Settings" and add a "Row ID" for each row, where you want to have your navigation scroll to. For example, if you want the "About Us" section to be linked in the menu, you would edit its row and add an "about-us" ID to it.

Adding Links
Go to Appearance - Menus and on the left side open the "Custom Links" tab. For the URL field write the full url path to the "One Page" layout page and add the ID (starting with "#") at the end of it. Example: http://www.anpsthemes.com/constructo#about-us. For the link text write the label of the link (what the user will see). Example: "About Us". Repeat this part for all the IDs you have set.

Child Theme
A WordPress child theme is a theme that inherits the functionality of another theme, called the parent theme, and allows you to modify, or add to, the functionality of that parent theme. The whole idea of a child theme is that you can modify, and add to the functionality of that parent theme without modifying it directly. The parent remains intact, everything is built within the child theme.
Reasons to use child theme:
- Easy updates - If you’re using a child theme, you don’t have to worry about any updates. Whenever you update the theme, only the parent theme will be updated. Your child theme, and everything you’ve coded in it, remains intact.
- Changes - If you’re using a child theme, every modification can be found in the child theme’s folder and thus you can track all the changes you made very easily. To start using our child theme, then just activate the
Footer
Footer is great for presenting some additional information such as your contact information, sitemap, search field, social icons etc.
You can add these features to your Footer by following the next steps:
- Step 1: Go to "Appearance -> Widgets" inside your WP Admin Panel
- Step 2: Drag-and-Drop the Widgets on the left side to the desired Widget Area on the right side of the page.

In our case we added a Social Icons widget to the first column in Footer. You can read more about Widgets here.
You can also add them by clicking on the Widget and then selecting the Widget Area from the dropdown menu.

You can set up the footer in the same part as Widgets, Appearance → Widgets. The only difference is you don't drag and drop in the sidebar boxes, but you add them in Footer Widget Areas. In each column you can add what you like, as the widgets look different in the footer than in the sidebars.
Bootstrap
This theme has been built using Twitter Bootstrap. We did not use every aspect of it, but only include parts of it. For example, we have removed the default Glyphicons font icons and include Font Awesome instead.
If you want to use a feature of Bootstrap that we did not include, then go to assets/sass/bootstrap.scss and uncomment the import functions.
Many elements used in this theme are almost identical to Bootstrap components, so you check their documentation if you need extra help or check if they have extra functionality that is outside the scope of our theme.
Sources and Credits

